2018年7月にリリースされるGoogle Chromeの新バージョン「Chrome68」の新たな仕様をご存知ですか?
何と、すべてのhttp接続のページが警告表示されてしまうのです。
どんなに良いコンテンツのページでも、警告が表示されてしまっては、ユーザーの信頼を落としてしまうもの。コンバージョンの悪化にも繋がります。
プロモニスタ編集部は、「常時SSL化」が今まで以上に重要になると考えています。
「常時SSL化の対応って面倒そう…」「知ってはいたけど今まで見ないフリをしていた…」という全国のWeb担当者の皆様のために、今回のアップグレードの仕様はもちろん、常時SSL化の基本、設定方法について、徹底解説します!
目次
そもそも「常時SSL化」とは?
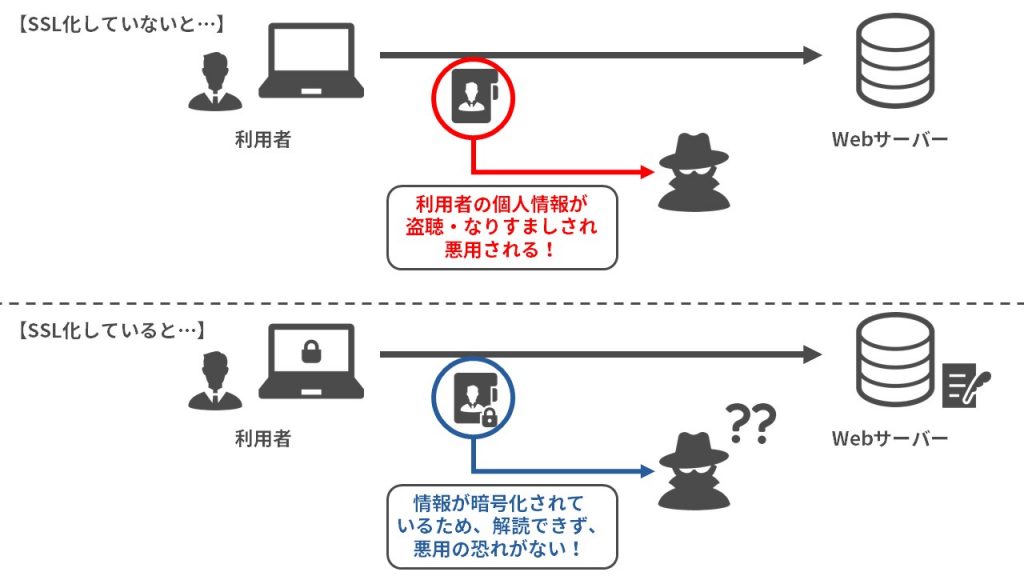
昨今、インターネットで個人情報を送信することは当たり前になりました。反面、ハッカーによる中間者攻撃(盗聴・改ざん)も多発しています。
第三者による攻撃から守るため、個人情報を暗号化して通信するセキュリティ手法が「SSL化」(SSL/TLS暗号化)です。
SSL化されているかどうかの判断は一目瞭然です。URLが「https://」から始まるページはSSL化されており、「http://」から始まるページはSSL化されていません。
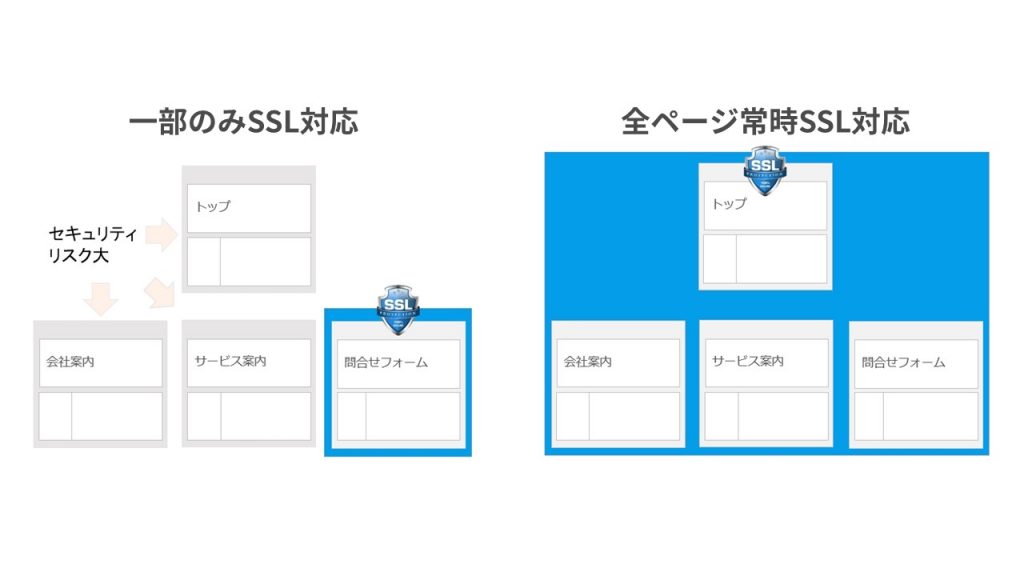
このSSL化を、ID・パスワードやクレジットカード情報を入力するフォームのページだけでなく、サイト上のすべてのページで対応させるのが「常時SSL化」です。
 「でも個人情報を守るのが目的なら、すべてのページに対応しなくても良いんじゃないの?」という疑問をお持ちの方。個人情報はもはやID・パスワードなどに制限した話ではありません。Cookieや検索ワードの閲覧履歴も個人情報の一部であり、そこからログイン情報が割り出されるケースも大いにあります。
「でも個人情報を守るのが目的なら、すべてのページに対応しなくても良いんじゃないの?」という疑問をお持ちの方。個人情報はもはやID・パスワードなどに制限した話ではありません。Cookieや検索ワードの閲覧履歴も個人情報の一部であり、そこからログイン情報が割り出されるケースも大いにあります。
上記の理由から、”安全ではない”ページをサイトから一掃する、常時SSL化の動きが加速しているのです。
Google Chromeの新仕様!SSL化されていないページはすべて警告表示される
さて、前述の通り、2018年7月にリリースされるGoogle Chromeの新バージョン「Chrome68」では、http接続のページすべてが警告表示されるようになります。Googleは以前から「セキュリティは Google の最優先事項」と公式に述べており、常時SSL化を推奨してきました。
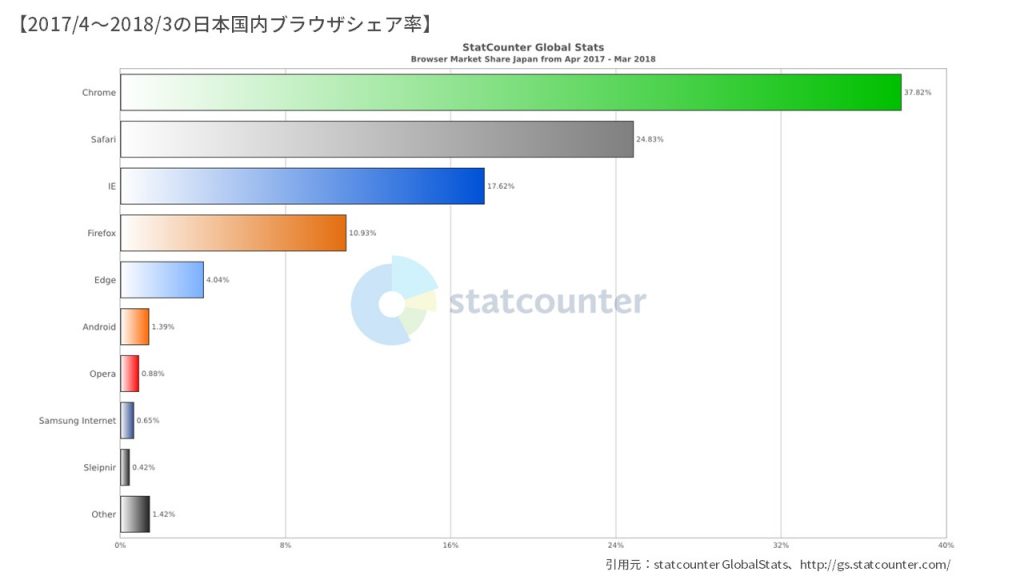
Google Chromeは日本国内において、トップシェアのブラウザであり、今回のアップグレードの影響は広いでしょう。
 引用元:StatCounter GlobalStats
引用元:StatCounter GlobalStats
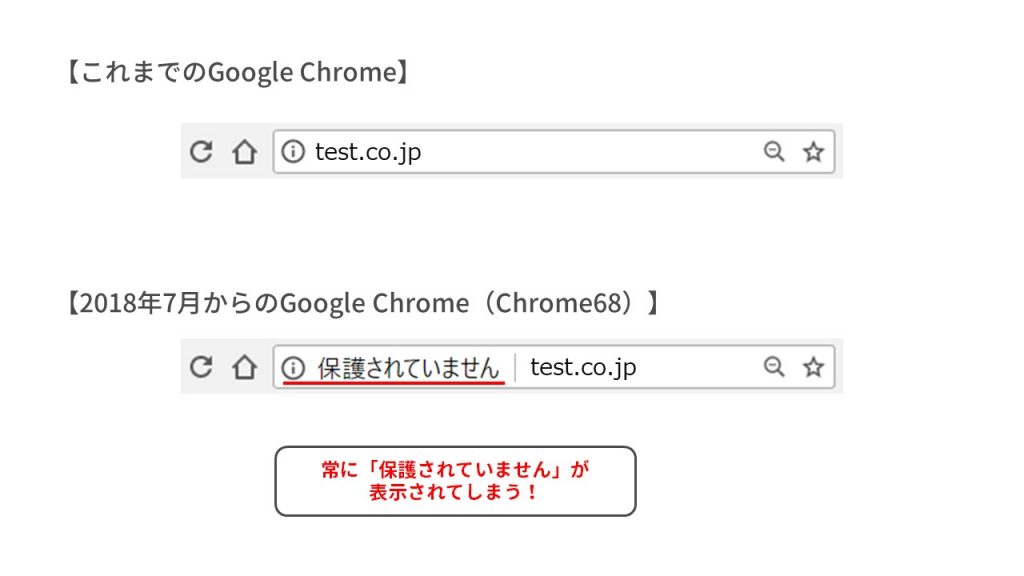
実際、警告はどのように表示されるのでしょうか?
 上の画像のように、アドレスバーに「保護されていません」と表示されます。
上の画像のように、アドレスバーに「保護されていません」と表示されます。
同様の警告表示は以前から存在しましたが、ID・パスワードなどの重要情報を送信するフォームのページに対象が限定されていました。しかし、今回のアップグレードは、フォームのページだけではなく、すべてのページが対象になります。
なお、firefox・Safariの最新バージョンでは、これまでのChromeと同様、パスワードなどの重要情報を送信するページのみを対象に、SSL化されていないページで警告表示されます。(2018年5月15日現在)
常時SSL化のメリット・デメリット
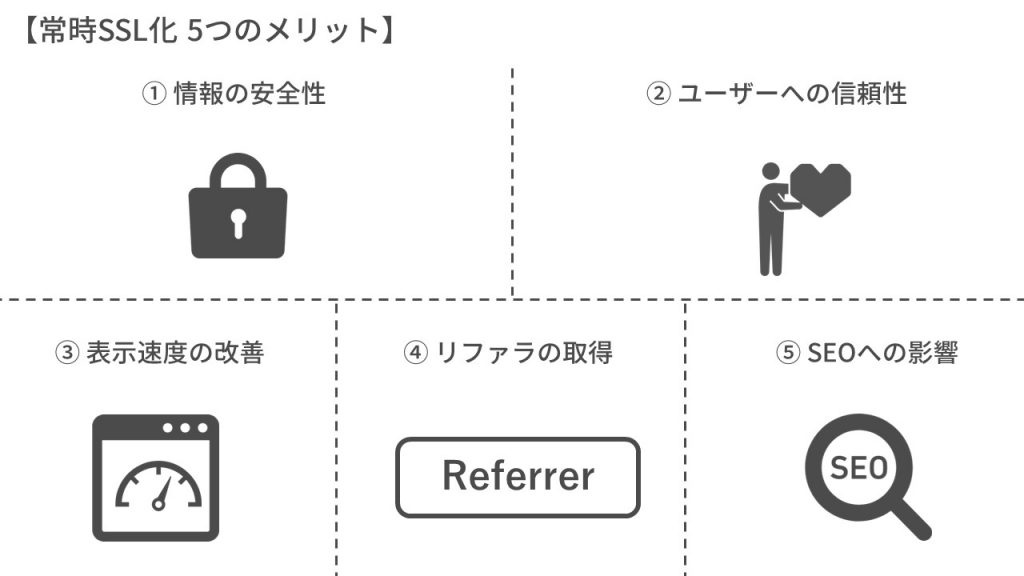
常時SSL化のメリットはセキュリティの観点だけではありません。
メリットを以下の通りまとめました。

| ①情報の安全性 | セキュリティ強化でデータ盗聴・改竄を防止 |
|---|---|
| 暗号化により、第三者からのデータの盗聴・改竄リスクを防止します。昨今増えているカフェや空間の無料Wi-Fiでは、暗号化されていない通信データが、簡単に盗聴・改竄される恐れがあるため、常時SSLの重要性は高まっています。 | |
| ②ユーザーへの信頼性 | 安全なサイトであることの証明 |
| SSL化の導入にあたっては、証明書が発行されます。証明書はサイト上に公開できますので、ユーザーに対して”なりすましサイト”でないことを証明できます。また、http接続ではGoogle Chromeで警告表示されてしまう件は先に述べた通りです。 | |
| ③表示速度の改善 | http/2プロトコルでページの表示高速化 |
| SSL化されたサイトではhttp/2プロトコルが利用でき、これまでよりもWebページの表示が高速化されます。 | |
| ④リファラの取得 | 「https」から訪問されてもリファラ情報を取得 |
| Googleアナリティクスで、「ユーザーがどのページのリンクから訪問したのか?」を表す情報を「リファラ」と呼びます。SSL化したサイトでなければ、「https」ページからのリファラを取得できません。(なお、常時SSL化に対応しても、ユーザーの検索キーワード・クエリを取得することはできません) | |
| ⑤SEOへの影響 | 常時SSL化はSEOに影響 |
| 2014年8月からhttpsをランキングシグナルとして活用しています。他のシグナルに比べウェイトは大きくありませんが、「全く同じSEOスコア同士だった場合、httpsのサイトを有利」と判定します。 |
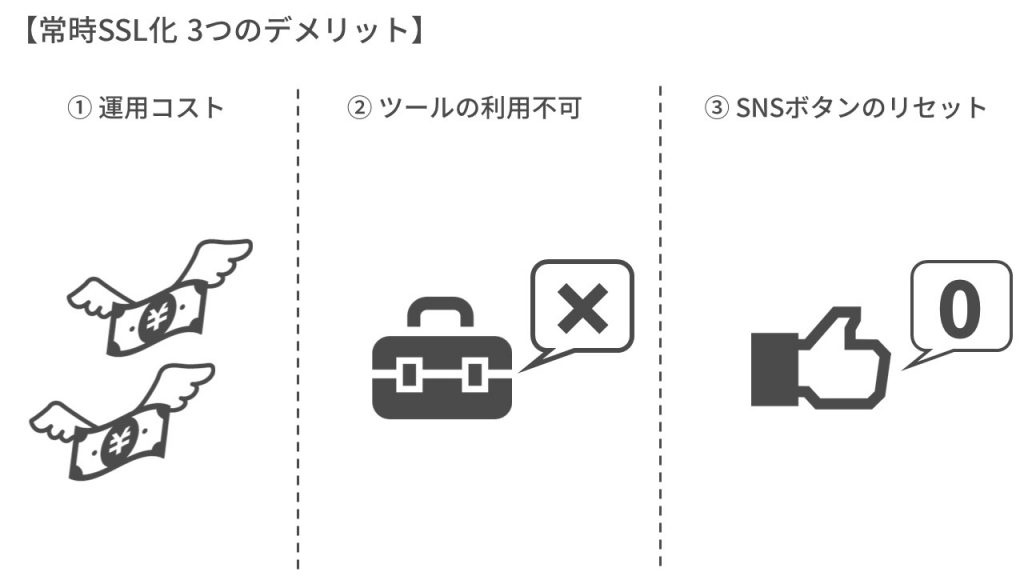
一方、常時SSL化によるデメリットもあります。

| ①運用コスト | SSLサーバ証明書の発行にコストがかかる |
|---|---|
| SSL化の導入には、証明書を発行が必要にあります。証明書の発行は一般的に有料であり、コストがかかります。 中には無料のSSL証明書もありますが、身元が保証されず、フィッシング詐欺対策として十分ではありません。サポートが受けられないことや更新手続きに手間がかかることなどもデメリットとして挙げられます。 そのため有料であったとしても、OV証明書・EV証明書での導入をお勧めします。 |
|
| ②ツールの利用不可 | 「http」サイトしか使えないツールもある |
| 常時SSL化されているサイトでは導入できないツールも、世の中には存在します。当然ながらツールを利用する際には、サイトの対応可否を確認しましょう。 ただし、常時SSL化はますます一般的になり、ツールベンダーにとっても対応は必須になるはずです。 |
|
| ③SNSボタンのリセット | Facebookいいね!などのカウントが引き継げない |
| http接続のサイトから常時SSL化に対応することで、Facebookのいいねボタンなどのソーシャルボタンのカウントがリセットされます。 ただし、metaタグと301リダイレクトの設定をすることで、カウントを引き継げるソーシャルボタンも存在します。 |
結論、どのデメリットにも対応策が存在するので、よほどのケースでない限り、常時SSL化に対応するのがベストといえます。
常時SSL化の設定方法、作業の流れ
では、具体的に常時SSLはどのようにすれば設定できるのでしょうか?
6つのステップに分けて説明します。
ステップ1:SSL証明書の購入
 SSL化には、SSL証明書が必要です。証明書には種類があり、価格、信頼度、ブラウザでの表示などが異なります。自分のサイトに最も適した証明書を選びましょう。
SSL化には、SSL証明書が必要です。証明書には種類があり、価格、信頼度、ブラウザでの表示などが異なります。自分のサイトに最も適した証明書を選びましょう。
その際、気をつけるべき点が2つあります。
1つ目は、サーバーとの相性です。「せっかく証明書を購入したのに、利用しているサーバーに対応していなかった…」ということもありえますので、証明書が利用中のサーバーに対応しているか忘れずに確認してください。
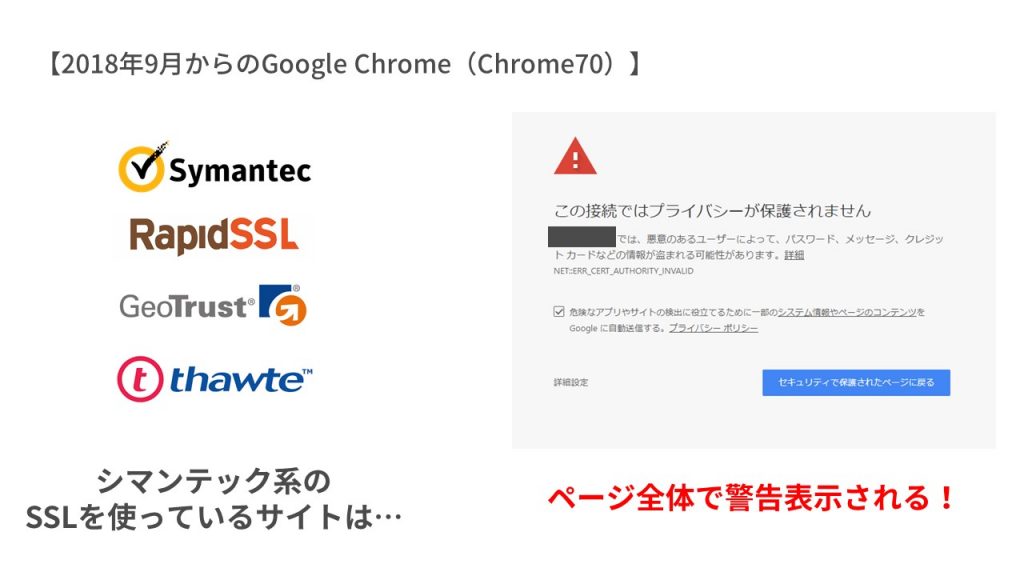
2つ目に、シマンテック系のSSLについてです。Googleは、2018年9月13日にリリースされるGoogle Chromeの新バージョン「Chrome70」で、「すべてのシマンテック社のSSLを信頼せず、警告画面を表示する」と発表しています。しかし、現在SSL事業を売却しており、売却後に新規導入、あるいは再発行した証明書は本件の対象外となるようです。詳細は以下シマンテック社の公式サイトに記載されておりますのでご確認ください。
Google Chrome 66, 70 における警告回避のための再発行について | Symantec
不安に思う方は、別会社から新規に証明書を発行する選択肢もあります。以下に、Chrome70のアップグレードの影響を受けない主なSSL証明書についてもご紹介させていただきます。
Chrome70のアップグレードの影響を受けない主なSSL証明書
▶GlobalSign
▶COMODO SSL
▶セコムパスポート
▶cybertrust SSL
▶JPRS
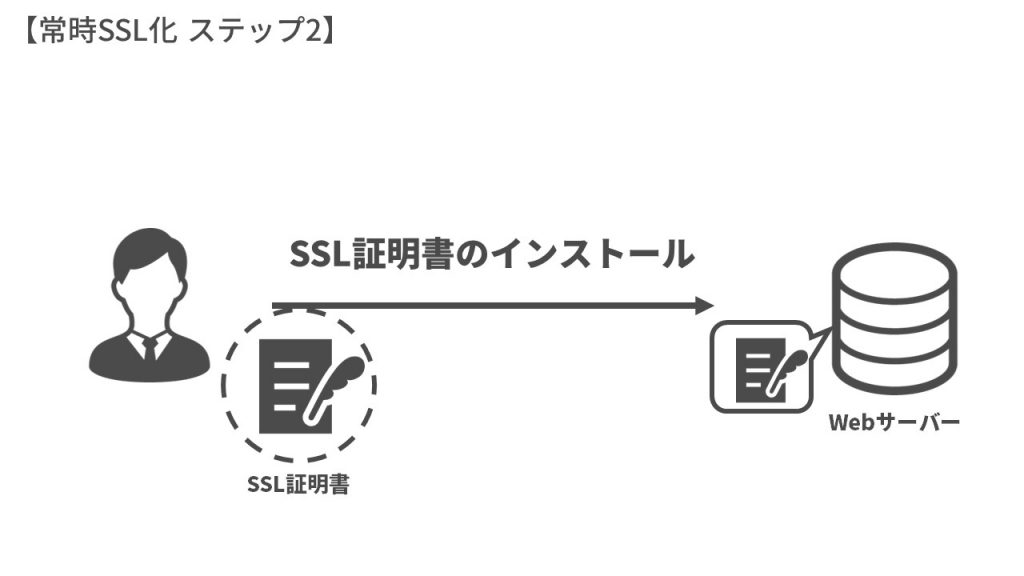
ステップ2:サーバー上にインストール
実は、SSL証明書を購入するだけではSSL化されません。購入したSSL証明書はサーバーにインストールする必要があります。
インストールの手順は利用するサーバーによって異なるため、サーバー業者にお問い合わせください。
サーバー業者によっては、証明書のインストール作業を代行してくれるサービスも登場しています。「難しくて無理!」という方はご検討ください。
証明書インストール作業の代行サービス
ステップ3:CMSの設定変更
 このステップはCMSを利用中の方のみ必要です。CMS上でURLを設定する項目があるはずなので、「https://」から始まるURLに変更しておきましょう。
このステップはCMSを利用中の方のみ必要です。CMS上でURLを設定する項目があるはずなので、「https://」から始まるURLに変更しておきましょう。
WordPressであれば「設定」メニューの「一般」に移動し、「WordPressアドレス(URL)」「サイトアドレス(URL)」という2つの項目を変更してください。
ステップ4:ソースコードの変更

次に、既に公開しているデータを、httpS用のデータに置換します。ファイルの重複が起きないように、マージしてください。
さらに、http・CSSのソース上にあるリンクやパスを、常時SSL化した後のリンク・パスに修正してください。rel=”canonical”などもhttpsのURLに変更することを忘れないでください。相対パスの場合、参照ファイルの位置がそのままであれば、変更しなくてOKです。
注意点として、外部発リンクは修正しないようにしてください。常時SSL化をするのはあくまで自サイトのみであり、外部発リンクのサイトが常時SSL化をするわけではありません。
ミスが起こりやすい作業のため、変更した後に、エラーが表示されていないかチェックしておきましょう。
また、WordPressの場合、ソースコードの変更作業を自動化してくれるプラグインもあります。
常時SSL化を簡単にしてくれるWordPressプラグイン
[本文]
ステップ5:「http」から「https」へリダイレクト設定
 常時SSL化した後も、ユーザーは変更前のhttp接続のURLで訪問します。そのため、「http://」から始まるhttp接続のページにアクセスされた際には、「https://」から始まるSSL化されたページにリダイレクト(転送)をかけるように設定してください。
常時SSL化した後も、ユーザーは変更前のhttp接続のURLで訪問します。そのため、「http://」から始まるhttp接続のページにアクセスされた際には、「https://」から始まるSSL化されたページにリダイレクト(転送)をかけるように設定してください。
リダイレクトは、永久的な転送である「301転送」の方式で設定してください。
ステップ6:Search Consoleの設定変更
 ここまでくれば後少しです!仕上げに、検索結果のパフォーマンスを管理するツール「Google Search Console」の設定変更をしておきましょう。
ここまでくれば後少しです!仕上げに、検索結果のパフォーマンスを管理するツール「Google Search Console」の設定変更をしておきましょう。
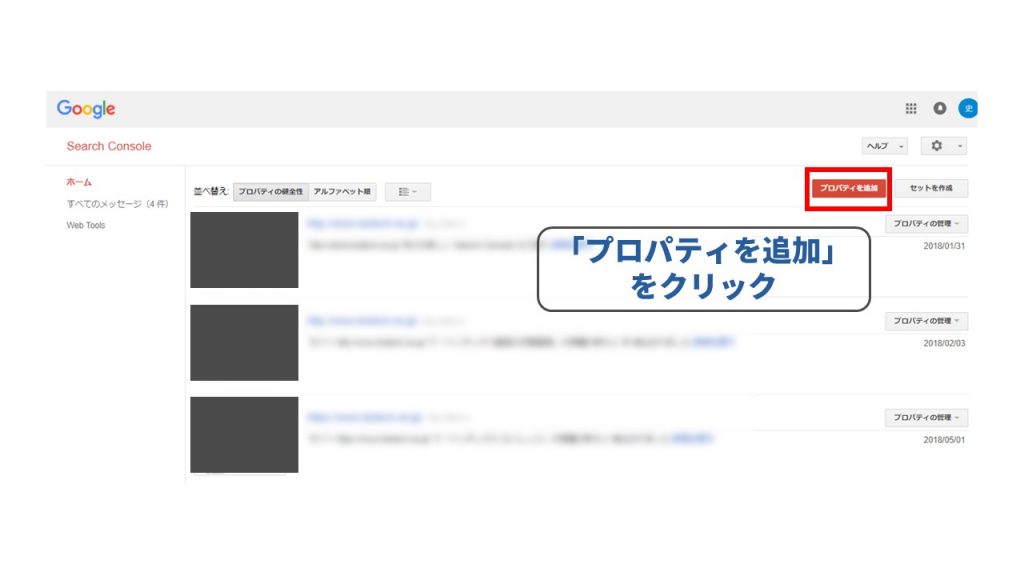
「https://」から始まる新たなURLのプロパティを追加します。
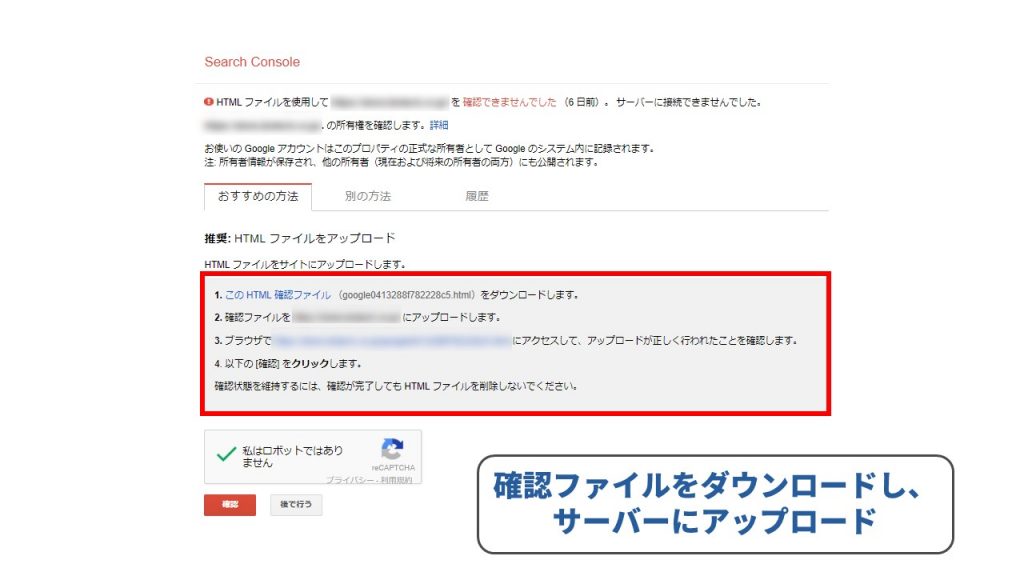
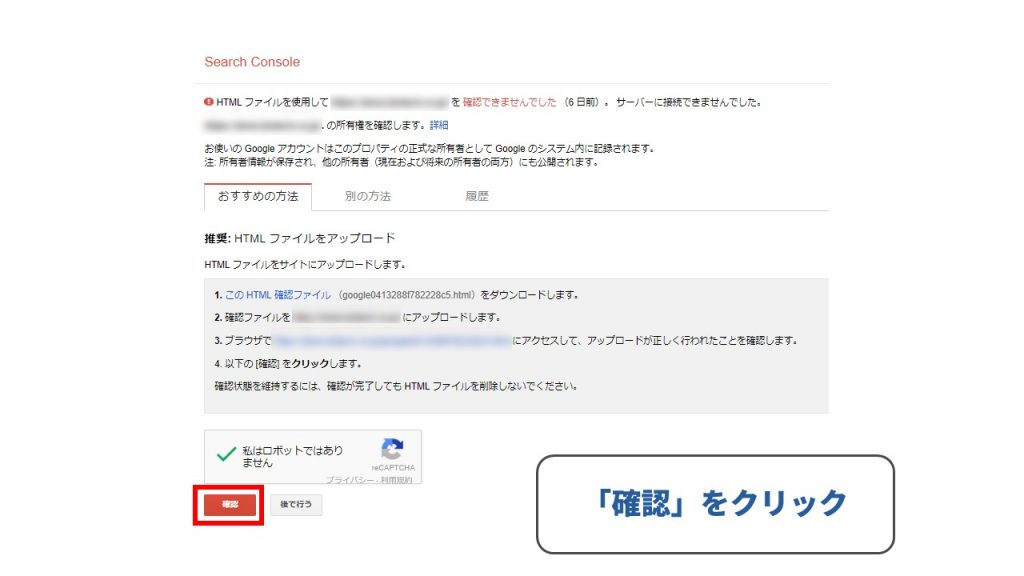
「プロパティを追加」をクリックすると、Googleに承認してもらうためのhtmlファイルをダウンロードできます。そのファイルをダウンロードし、そのままサーバーにアップロードします。ファイルアップロード後に「確認」をクリックすれば、プロパティ追加完了です。




これで終わりではありません。sitemap.xmlも新たなURL用に修正し、追加したプロパティ上で、サイトマップを送信しましょう。
sitemap.xmlの送信手順は、下記の記事をご覧ください。
sitemap.xmlの作り方と効果的な使い方【初心者向け】
まとめ
常時SSL化を避け続けた方も、ここまでお読みいただければ「対応しなきゃ!」と感じたのではないでしょうか?
企業のWeb担当者の方だけでなく、アフィリエイターとしてサイトを運用している個人の方も、常時SSL化の対応をお勧めいたします。
設定方法は前述の通りですが、サーバーへのインストール作業やソースコードの変更は少し複雑かもしれません。失敗してしまうと、常にエラーを表示し続けてしまうので、必要であればサーバー業者・制作会社の方の力を借りて、慎重に行ってくださいね。
SEOに関して、何から着手すべきかわからない、なかなか成果がでないなどのお悩みがございましたら
SEO無料相談も受け付けておりますので、お気軽にお問合せください。


 資料ダウンロード
資料ダウンロード SEO無料相談
SEO無料相談