
「AMPがSEOにどのような影響があるかわからない」というWebサイト運営者の方もいるのではないでしょうか。
AMPを実装することで、Webサイトを高速表示することができます。
本記事では、AMPの仕組みや構成、SEOとの関係性について解説します。
目次
AMPとは
AMP(Accelerated Mobile Pages)とは、モバイル端末でWebページを高速表示するためのプロジェクトやフレームワークのことです。
スマホでGoogle検索をすると「カミナリマーク⚡️」のついたページが表示されますが、このマークはAMP HTMLで構築されたWebページであることを指します。
2015年10月にAMPプロジェクトが発足し、GoogleとTwitterが共同開発しています。
もともとはプロジェクト名だった「AMP」ですが、団体が発表した「AMP HTML」というフレームワークを「AMP」と呼ぶことが増えました。
AMPの仕組み
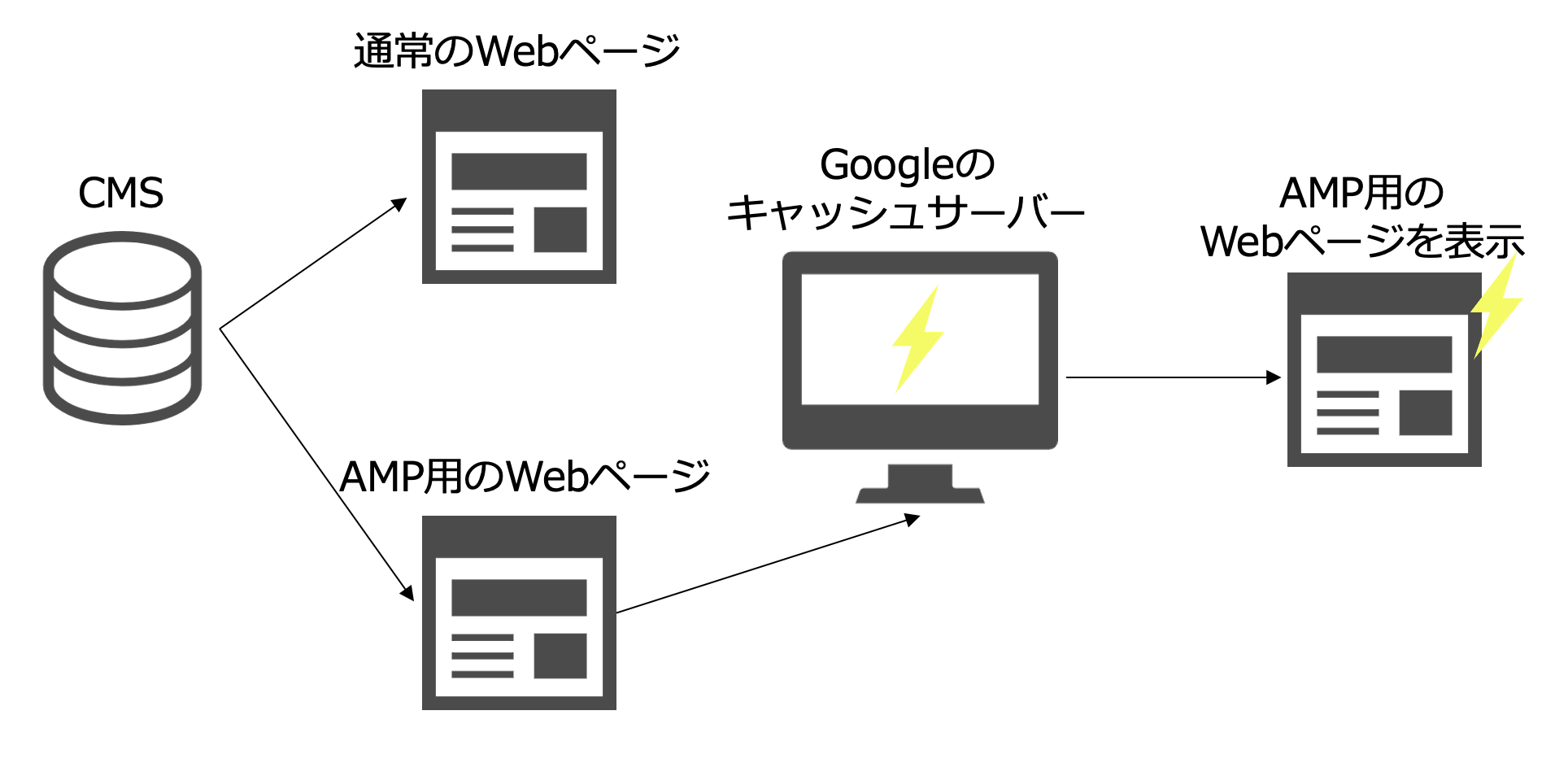
通常Webページにアクセスする場合、「サイトのサーバーにリクエスト→ファイルを受け取る→レンダリング→ページ表示」というステップを踏みます。
AMPの場合、「Webページの情報をGoogle・Twitter側でキャッシュとして保存→リンククリックすると情報を直接ユーザーに渡す」ことができ、ステップを大幅に削減することに成功しました。
図にすると、以下のような仕組みとなっています。

さらに、HTMLやJavaScriptで使える機能を制限することで、読み込みスピードを加速させます。
コンテンツを瞬時に表示させることで、ユーザーの利便性を高めています。
AMPの構成
AMPの構成要素は下記4つです。
- HTML5(AMP HTML)
- CSS 3(Custom Styling)
- JavaScript (AMP JS)
- グローバル プロキシ キャッシュ (AMP Cache)
AMP HTMLはオープンソースとして公開されているため、その仕様に沿ってモバイルサイトを作成することで、GoogleやTwitterからリンクを開く際の表示速度を高速化できます。
Webサイト運営者も、表示速度が高速化されることを利点に感じて、実装することが多くなってきました。
AMPとSEOの関係性
AMP導入によって、SEO上の恩恵が大きく2つあります。
リッチリザルトやカルーセルに表示される可能性が高まる
AMPに対応することで、リッチリザルトやカルーセルに表示される可能性が高まります。
これによってモバイル検索でユーザーの目に触れる機会が増え、アクセス増加につながりやすくなります。
リッチリザルト(リッチスニペット)とは、ユーザーが検索したときに画像や手順、レビューなどで知りたい情報を一目でわかるよう表示される拡張機能のことです。
カルーセルとは、モバイル検索結果において横にスライドできる部分のことで、画像やリッチカードが表示されます。
Google公式でも、AMPページはリッチリザルトやカルーセルに表示されることがあることが明記されています。
Google検索セントラル「AMP が検索結果にどのように表示されるかを理解する」
リッチスニペットのSEO効果とは?設定方法や表示条件について解説
表示速度が改善され、ユーザビリティが向上される
AMPであることそれ自体はSEOに直接影響しませんが、AMPページにすることでページの表示速度が改善された場合、ユーザビリティが向上し、結果的にSEOの検索順位に良い影響を及ぼします。
Google公式が明記しているように、モバイル検索のランキング要素にページの表示速度が大きく関係しています。
2018 年 7 月より、ページの読み込み速度をモバイル検索のランキング要素として使用することになりました。
Google検索セントラル「ページの読み込み速度をモバイル検索のランキング要素に使用します」
AMPが利用できるプラットフォーム
AMPは、ニュースやコラムなどの読み物記事(例:新聞のデジタル版メディアなど)に適用されます。
LinkedIn、Pinterestなど、Google検索以外のプラットフォームで使われる例も増えてきました。
WordPressでも簡単にAMPが実装できるプラグインが開発されています。
AMPの機能
AMPでは、以前JavaScriptの使用が大きく制限されてしまう・広告表示ができない・アクセス解析が出来ない、などの課題がありましたが、徐々に改善されています。
最新のアップデートを知りたい場合は、公式サイトや開発者ブログを確認してみましょう。
Google Developers|Google Developers Japan
AMPストーリー

AMPストーリーは、横にスワイプすると一連の情報を閲覧できる機能です。
Instagramのストーリーのように縦画面に画像や動画を表示できます。
amp-analytics
AMPドキュメントからアナリティクスデータを収集する機能です。
AMPの注意点
AMP固有の技術的な問題は存在します。
| 問題 | 内容 |
| URL が見つかりませんでした(404) | リクエストされたAMP URLが見つかりません。404エラーの修正をしましょう。 |
| robots.txt によりブロックされています | リクエストされたAMP URLはrobots.txtルールによってブロックされています。ブロックが不要であれば、robots.txtファイルのルール変更あるいは削除しなければなりません。 |
| URL に noindex が指定されています | AMPはnoindexディレクティブでブロックされています。noidexでブロックしたページは、Googleにインデックスされることはありません。noindexディレクティブを削除するか、ブロックされたページへの参照を削除する必要があります。 |
SearchConsoleヘルプ「Google 固有の AMP の問題」
問題が発生したときは、「Google 固有の AMP の問題」から解決策を探りましょう。
それぞれの問題点については、以下のページで詳しく解説していますのでご参照ください。
『404 not found(404エラー)が起きる原因と対処法を解説』
『noindexタグとは?SEO効果や設定方法、注意点ついて解説』
『robots.txtとは?意味やSEO効果、設定方法を徹底解説』
AMPが正しく実装されているかの確認方法
2016年10月13日に、GoogleはAMPが正しく実装されているか確認できる「AMPテスト」というツールを発表されました。
確認したいAMPページのURLを「テストするURLを入力」という欄に入力するだけで確認可能です。
もし何かしらのエラーがあった場合はすぐに対応しましょう。
また、AMPページが構造化マークアップされていないときは、「AMPに構造化データを追加してください」というメッセージが出ます。
構造化マークアップしなくても通常の検索結果には表示されますが、カルーセルに表示されないため注意しましょう。

まとめ
本記事では、AMP(Accelerated Mobile Pages)について解説しました。
モバイルユーザーのアクセスが過半数を超えるサイトも増えており、WebサイトをAMPに対応することが多くなってきています。
AMPは誰でも設定できるように一般公開されているため、ニュースやコラムなどの読み物記事には実装することを検討しましょう。
SEOに関して、何から着手すべきかわからない、なかなか成果がでないなどのお悩みがございましたら SEO無料相談も受け付けておりますので、お気軽にお問合せください。


 資料ダウンロード
資料ダウンロード SEO無料相談
SEO無料相談






















