
トラッキングコードとは、Google Analytics(アナリティクス)でトラフィックを計測するためのコードのことです。ユーザーのサイト内行動や滞在時間などのデータを解析できるようになるため、Webサイト運営では必ず設定しておく必要があります。
とはいえ、トラッキングコードの具体的な設置方法や確認方法について知らない方もいるのではないでしょうか。
本記事では、トラッキングコードの確認や発行、設置方法について分かりやすく解説します。
「トラッキングコードの確認方法を教えてほしい」
「トラッキングコードはどこに設置すればいいの?」
このような要望・疑問がある方はぜひ最後までご覧ください。
\「SEO対策」で1位を取った弊社のSEO×AI活用ノウハウを無料配布!/
目次
「自分でSEOの疑問を調べるは大変」
という方はウィルゲートにご相談ください。
「自社サイトにはどんなSEO改善をすれば良いのか?」「アルゴリズム変動で影響を受けたサイトを強化するにはどうしたら良いのか?」など、まだ具体的にサービス導入を検討していない方もお気軽にご相談ください。
トラッキングコードとは?
トラッキングコードとは、Google Analytics(アナリティクス)でトラフィックを計測するための専用のコードのことです。ユーザーがWebサイトにアクセスした直後から計測は開始され、流入経路や滞在時間、サイト内行動や検索キーワードといったデータの解析が可能です。
一方で、トラッキングコードを入れないとGoogle Analytics(アナリティクス)上でのアクセス解析ができず、サイト運営の効果計測・改善施策の推進ができなくなります。そのため、サイト運営で成果を出すならトラッキングコードの設定は必須と言えます。
本記事では、Google Analytics(アナリティクス)の最新バージョンであるグローバルサイトタグについて解説します。
2022年1月現在、最新のトラッキングコードはすべて「グローバルサイトタグ(gtag.js)」になっているため、古いバージョンを使っている方は注意しましょう。
【無料】7,800社支援・「SEO対策」で検索1位のウィルゲートにSEO対策を相談する
トラッキングコードの確認方法
まずはトラッキングコードの確認方法について解説します。
以下の手順で、Google Analytics(アナリティクス)のトラッキングコードを確認してみましょう。
①Google Analytics(アナリティクス)にログインする
複数のアカウントがある場合は、該当のアカウントプロパティを選択しましょう。
②画面左下歯車マークの「管理」をクリックする
③「プロパティ」の「トラッキング情報」を選択して「トラッキングコード」をクリックする
すると、下記の画像のようにグローバルサイトタグ(gtag.js)の下に、トラッキングコードが表示されます。

トラッキングコードの発行方法
続いては、トラッキングコードの発行方法について解説します。
以下の手順を参考にしてみてください。
①Google Analytics(アナリティクス)にログインする
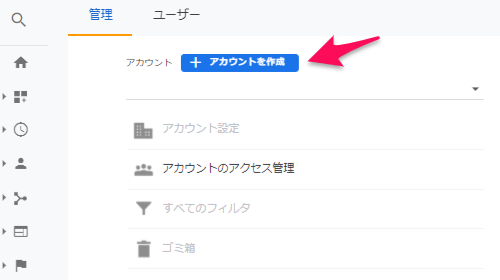
②画面左下の「管理(歯車マーク)」から「+アカウントを作成」をクリックする

③画面に表示されている手順に沿ってアカウントを作成する
このとき、アカウント名の決め方に明確なルールはありませんが、Webサイトと関連性のある名前にしておくと他のアカウントと区別しやすいでしょう。
続いてデータを計測したい対象となるものを選択し、登録するWebサイトの名前やURL、業種やタイムゾーンを入力します。Webサイトの名前に関しては後からでも変更できるため、まだ決まってない場合は仮の名前を入力しておきましょう。
入力が完了したら「作成」をクリックして、次に進みます。
④「管理」から「プロパティ」を選択して「トラッキング情報」をクリックしトラッキングコードを取得する
これでトラッキングコードの発行は完了です。
Webサイト・ページへのトラッキングコードの設置方法
Webサイト・ページにトラッキングコードを設置する方法は2つあります。
- HTMLに直接設置する方法
- WordPressで設置する方法
それぞれ詳しく解説します。
HTMLに直接設置する方法
トラッキングコードは、アクセス解析したい全てのページに設置する必要があります。
HTMLに直接設置する方法は次のとおりです。
- ①Google Analytics(アナリティクス)の「トラッキング情報」から、作成したトラッキングコードをコピーする
- ②アクセス解析をしたいWebページのHTMLソース内の<head>タグ内に入力する
トラッキングコードの設置位置は、</head>の直前が推奨されています。
下記の太文字部分に、コピーしたトラッキングコードを貼り付けましょう。
<html> <head> (中略) <title>(Webページ名)</title> (中略) ※コピーしたトラッキングコードを貼り付ける※ </head>
特に難しい設定は必要ありません。トラッキングコードを貼り付けるだけで設置できます。
WordPressで設置する方法
続いて、WordPressでトラッキングコードを設置する方法を解説します。
WordPressでは、プラグインを導入して設置をします。次の手順をご覧ください。
- ①WordPressプラグイン「All in One SEO」をインストールする
- ②「General settings(一般設定)」を開き「Google Settings(Google設定)」をクリックする
- ③「GoogleアナリティクスID」部分にトラッキングIDを貼り付ける
トラッキングIDは、「UA-XXXXXXX-X」形式の文字列のことです。「トラッキングコードの確認方法」で解説した手順を行えば、トラッキングIDが画面上に表示されます。
その他にも、「Google Analytics for WordPress」というプラグインを使う方法や、WordPressのテーマにあるトラッキングID入力欄を使用する方法などがあります。
しかしながら、プラグインは必要最低限にした方が良いことや、テーマによってはトラッキングID入力欄がないことを考慮し、SEO対策全般で活用できる「All in One SEO」を使用するのがおすすめです。
トラッキングコードが正しく設置されているか確認する方法

トラッキングコードを設置したら、正しく計測されているか確認しましょう。
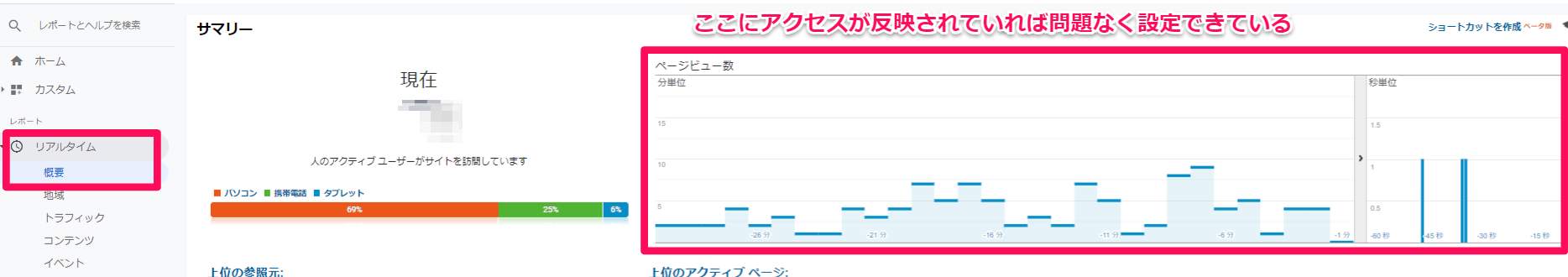
計測は、Googleアナリティクス上の「リアルタイムレポート」にある「概要」の秒単位のグラフで確認できます。リアルタイムでアクセスが発生していれば正しく設置されていますし、そうでなければ何かしらの原因によって設置されていないことになっています。
正しく設置されていれば、次の画像のように表示されます。

新規のWebサイトだとまだアクセスはないかと思いますので、自身のデバイスを使って確かめてみるのが良いでしょう。
まとめ
本記事では、トラッキングコードの確認や発行、設置の方法について解説しました。
トラッキングコードとは、Google Analytics(アナリティクス)でトラフィックを計測するためのコードのことです。こちらのコードを設置することで、Webサイトにアクセスしてきたユーザーのサイト内行動や滞在時間、検索キーワードといったデータを解析できます。
Webサイトを成長させていくなら、必ずトラッキングコードを設置する必要があります。
本記事で解説した確認方法や設置手順をもとに、実際にトラッキングコードを設置してみましょう。
SEOに関して、何から着手すべきかわからない、なかなか成果がでないなどのお悩みがございましたら
SEO無料相談も受け付けておりますので、お気軽にお問合せください。


 資料ダウンロード
資料ダウンロード SEO無料相談
SEO無料相談