alt属性は、画像の代替となるテキスト情報のことです。
alt属性には直接的なSEO効果はありませんが、記述することで画像検索で上位表示を狙えるようになります。また、何らかの事情により画像を見れない方にとっては、画像の内容を理解する手助けになります。
本記事では、alt属性のSEO効果や記述のコツ、記述の確認方法について解説します。
「alt属性を記述することでのメリットはあるの?」
「alt属性の確認方法を知りたい」
このような要望・疑問をお持ちの方はぜひ最後までご覧ください。
1『SEOコンサルティング』:サイト全体の戦略設計からプロが伴走
2『記事作成代行サービス』:業界の専門家によるSEOに強い記事作成
3『SEO内製化支援プラン』:社内に知見と実行をインストールし、成果最大化
4『コンバージョン改善サービス』:サイト改善によるCV創出で成果最大化
\「SEO対策」で1位を取った弊社のSEO×AI活用ノウハウを無料配布!/
目次
「自分でSEOの疑問を調べるは大変」
という方はウィルゲートにご相談ください。
「自社サイトにはどんなSEO改善をすれば良いのか?」「アルゴリズム変動で影響を受けたサイトを強化するにはどうしたら良いのか?」など、まだ具体的にサービス導入を検討していない方もお気軽にご相談ください。
alt属性とは?
alt属性とは、HTMLのimg要素やinput要素で画像・写真を表示させる際、その画像の代替テキストを指定するための属性です。
読み方は「オルト属性」で、別名代替テキストと呼ばれます。
代替テキストを指定することで、画像が表示できないブラウザなどでアクセスした際に、画像の代わりにテキストで内容が表示されます。
また、alt属性を記述することで、検索エンジンのクローラーに画像の内容を伝えられます。
【無料】7,800社支援・「SEO対策」で検索1位のウィルゲートにSEO対策を相談する
title属性との違い
alt属性とtitle属性は、同じ「○○属性」と名がつくため混同されやすいですが、意味や役割は異なります。
明確な違いは、次をご覧ください。
- alt属性:画像そのものを表現する・画像にのみ設定可能
- title属性:画像に対しての補足を加える・画像以外にも、テキストなどすべての要素に設定できる
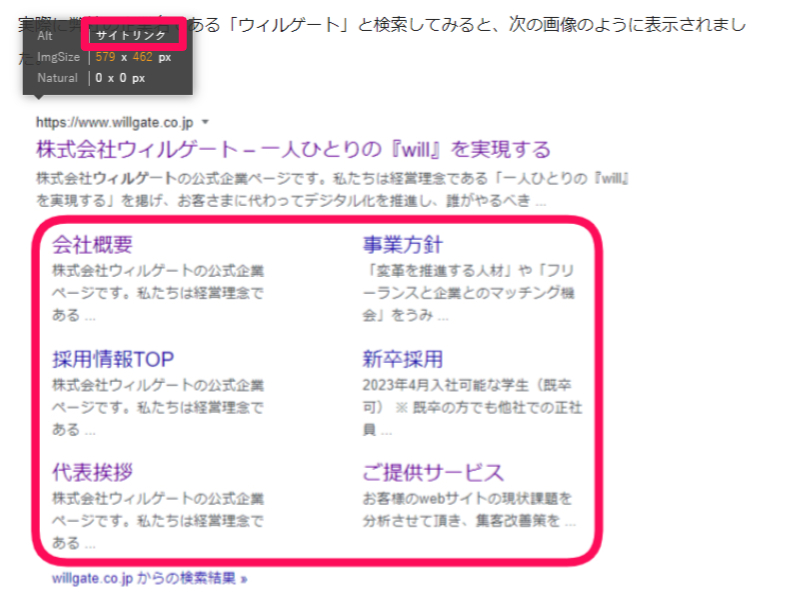
画像の上に1秒以上カーソルをのせると、吹き出しが表示される場合があります。
その吹き出し内に記載されている画像の補足情報は、title属性によって付与されたテキストです。
alt属性は画像要素のみ、title属性は全ての要素に付与できると覚えておきましょう。
▼HTMLタグのコーディングについて詳しく知りたい方はこちら
SEOに効果的なHTMLタグのコーディング方法とは?
SEOに効果的なtitle(タイトル)タグの記述方法とは?
alt属性のSEO効果

alt属性のSEO効果は「検索エンジンのクローラーに画像の内容を伝えられる」ということです。
alt属性には、検索結果の画面での検索順位を上げるという意味では、直接的なSEO効果はありません。
しかし、alt属性を記述することで、画像の内容を検索エンジンのクローラーに正確に伝えられるメリットがあります。本来、クローラーはテキストの内容しか理解できませんが、alt属性を記述すれば、画像の内容を理解できるようになります。
つまり、alt属性に画像内容のキーワードを記述すれば、画像検索で上位表示を狙えるようになります。
当然のことながら、画像検索で上位表示できればSEOにも良い影響を与えます。検索エンジンからの評価を上げるなら、alt属性を記述するようにしましょう。
alt属性を設定することによるユーザー側のメリット
alt属性を設定することで、画像の内容を検索エンジンのクローラーに正確に伝えられるメリットだけでなくユーザー側に対するメリットもあります。
- ユーザーが音声読み上げ機能を使用した際に読み上げられる
- 通信状態が悪い場合に画像の内容を補完できる
それぞれ具体的に解説します。
ユーザーが音声読み上げ機能を使用した際に読み上げられる
視覚障害を持っている方や高齢者の方は、Webページの内容を理解するために音声読み上げ機能を利用します。
しかしながら、テキストを読み上げることができたとしても、画像の内容までは詳細に伝えられません。画面を見るのが困難な人にとっては、画像内容を理解するのは難しいと言えます。
そこで役立つのが、alt属性の画像をテキストに代替する役割です。alt属性を記述すればテキストを音声で読み上げることができるので、ユーザーが画像内容を理解する手助けになります。
何らかの事情や理由により画像が見れない方にとっては、alt属性はメリットとなるでしょう。
通信状態が悪い場合に画像の内容を補完できる
Webサイトを訪問しているユーザーの通信状態が、何らかの影響によって悪い場合は、画像の読み込みに時間がかかります。
そのような場合にalt属性が記述されていれば、記述した文字列が表示されるので、画像の内容を補完できます。
alt属性の記述方法
それでは、alt属性の記述方法について確認しましょう。
alt属性は、書き方は下記のとおりです。
<img src=”画像URL” alt=”画像の説明“>
太字部分がalt属性で、画像内容を簡潔に説明します。
WordPressで記述する場合は、画像をアップロードした後に「代替テキスト」という項目が表示されるので、そちらでalt属性の設定ができます。
alt属性を記述する際のコツ
alt属性を記述するコツは2つあります。
- 具体的な内容を簡潔に記述する
- 対策キーワードを詰め込みすぎない
詳しく解説します。
具体的な内容を簡潔に記述する
alt属性を設定する際は、画像を表す内容を具体的かつ簡潔に記述しましょう。
ここでの注意点として、画像ファイル名をそのままalt属性に設定するなどはNGです。あくまで画像ファイル名はファイルの名称なので、画像内容と関係がありません。これでは、クローラーとユーザーにも伝わりにくいコンテンツになってしまいます。
例えば、下記の画像であればツール名が伝わるように、『SEOツール「TACT SEO」』 と記載します。このとき、ただ「ツール」とだけ記述しても画像内容がわからないのでNGです。

画像の内容を的確におさえて、具体的かつ簡潔に記述しましょう。
対策キーワードを詰め込みすぎない
SEO対策のことを考えると、「記事内に対策キーワードをできるだけ多く含んだ方が高い評価を受けられるのではないか?」と考える方もいるかもしれませんが、対策キーワードを必要以上に詰め込みすぎないようにしましょう。
テキスト内に過度に対策キーワードを含めることは、Googleのガイドライン違反に当たり、スパムとみなされる可能性があります。
「大量のキーワードを含むリンクは不自然リンクとしてガイドライン違反に当たる可能性がある」
つまりSEO対策上、いきすぎたキーワードの羅列はリスクしかありません。
例えば、下記の画像のalt属性に 「SEOツール 上位表示分析 順位計測 関連キーワード調査 SEO対策 分析」 のように、多数の対策キーワードをただ羅列するのはNGです。テキスト内に必要な数だけ対策キーワードを含めるようにしましょう。

装飾目的の画像の場合はalt属性は設置しなくてもよい
背景画像のように装飾目的の画像の場合は、alt属性を記述する必要はありません。
なぜなら、記事を読みやすくする目的でのラインなどの装飾画像は、コンテンツとして意味を持たないからです。このような画像は、ユーザーが内容を理解する必要がないということになります。
仮にalt属性を記述したとしても、音声読み上げ機能を使っているユーザーからすれば邪魔になってしまう可能性もあります。
そのため、もし装飾目的の画像を設置する場合は、特に記載する情報は不要なので「alt=””」のように空白にすれば大丈夫です。
その際、alt属性のHTMLソースコードは残しておくようにしましょう。
alt属性の確認方法
alt属性の確認方法について解説します。
- Googleの検証機能を使って確認する
- Googleの拡張機能を使って確認する
それぞれ解説します。
Googleの検証機能を使って確認する
1つ目は、「Googleの検証機能を使って確認する」方法です。
こちらの方法は、ツールを使いません。Googleの検証機能を使うので、ブラウザはGoogle Chromeにしましょう。
確認する手順は次のとおりです。
- alt属性を確認したいページを開く
- 対象ページで右クリックし「検証」を開く
- ソースコードが表示されるので、確認したい画像のコードをクリックする
- <img src=”〇〇” alt=”〇〇”>を確認する
こちらの手順で行うことで、ツールを使わずともalt属性を確認できます。
Googleの拡張機能を使って確認する
2つ目は、Googleの拡張機能である「Alt & Meta viewer」を使って確認する方法です。
こちらの拡張機能は無料で使うことができます。
手順は次のとおりです。
- Googleのウェブストアから「Alt & Meta viewer」をインストールする
- Chromeブラウザ右上の「Alt」をクリックする
- alt属性を確認する
ツールを使うことで、alt属性を簡単に確認できます。

alt属性が表示されない場合
スマートフォンや使用しているブラウザによっては表示されないこともあります。
上記以外の場合で、もしPCで見てもうまく表示されないときは、正しい記述になっているか再度チェックしましょう。
まとめ
本記事では、alt属性のSEO効果や記述する方法、記述のコツについて解説しました。
alt属性(オルト属性)とは、画像の代わりとして表示されるテキスト情報のことです。
alt属性を設定することによる直接的なSEO効果はありませんが、alt属性を記述することで画像検索で上位表示できる可能性が高くなります。
しかし、闇雲にalt属性を記述しても大きな効果は得られません。
本記事で解説したalt属性の記述のコツやメリットを理解して、自サイトで記述する際の参考にしてみてください。
SEOに関して、何から着手すべきかわからない、なかなか成果がでないなどのお悩みがございましたら
SEO無料相談も受け付けておりますので、お気軽にお問合せください。


 資料ダウンロード
資料ダウンロード SEO無料相談
SEO無料相談