スマートフォン利用者の増加とともに、検索エンジン経由のアクセスも、スマートフォンからのものが増えているかと思います。
そこで気になるのが、スマートフォンサイトを上位表示するためのSEO対策。今回は、スマートフォンサイトを上位表示するために必要な対策をご紹介します。
<登場人物>

Oくん
新人Webマーケター。
入社と同時にぶっちぎりの成果を上げるために、Webマーケティング、主にSEO、コンテンツマーケティングについて勉強している。

M・Fさん
新卒1年目のアカウントプランナー。Oくんと同じように内定者インターンをしていたこともあり、Oくんの勉強の手伝いをしている。
スマートフォンサイトのSEO対策には何が必要?




しかしながら、スマホサイトにのみ適応されるアルゴリズムというのも存在します。それがモバイルフレンドリーアルゴリズムです。
モバイルフレンドリーアルゴリズムとは
※以下の記事を参考に筆者が執筆
・Google ウェブマスター向け公式ブログ: 検索結果をもっとモバイル フレンドリーに
・Google ウェブマスター向け公式ブログ: モバイル フレンドリー アップデートを開始します
関連記事



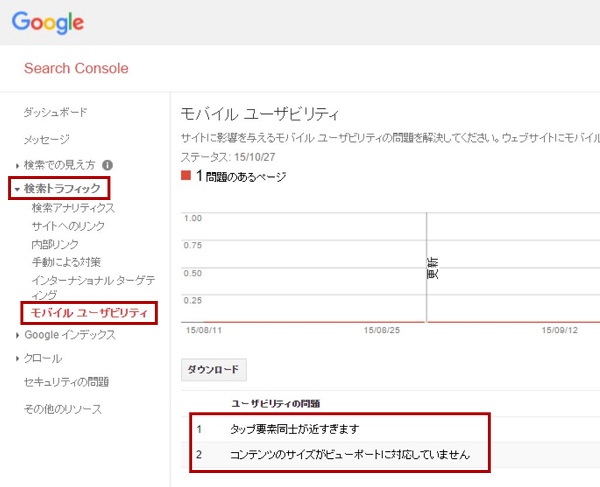
モバイルフレンドリーテスト2つ目はGoogleサーチコンソールの「検索トラフィック」の「モバイルユーザビリティ」という項目から見る方法。


ちなみにここに出てきた項目ってどうやって対処していけばいいのでしょうか?

スマートフォンサイトが対応すべきモバイルフレンドリーガイドライン

- ビューポートがソース上に存在するか
- ビューポートの固定幅が適切な設定か
- コンテンツのサイズがビューポートにあっているか
- Flashを利用していないか
- タップ要素(リンクやボタン)の位置が近すぎないか
- 文字フォントの表示に問題が無いか
- アプリダウンロードのインタースティシャルが使用されていないか
参考:モバイル ユーザビリティ – Search Console ヘルプ
モバイルフレンドリーアルゴリズムの項目別対応方法
問題項目によって対処法が異なりますので、それぞれ簡単に解説します。
ビューポートがソース上に存在するか
ビューポートという言葉は馴染みが薄いかもしれませんが、簡単にいうとスマートフォン最適化のためのmetaタグです。こちらのタグをソースのheadに記述します。
▼ビューポートの設定例
<meta name=viewport content="width=device-width, initial-scale=1">
■参考
ビューポートを設定する | Web Fundamentals – Google Developers
ビューポートの固定幅が適切な設定か
ビューポートの設置ができていたとしても、固定幅の設定が間違っているとエラーとして検出されます。正しく設定されているかを再度確認し修正しましょう。
■参考
ビューポートを設定する | Web Fundamentals – Google Developers
コンテンツのサイズがビューポートにあっているか
ビューポートの設定が完了したら、コンテンツのサイズをあわせます。例えばせっかくビューポートを設定しても、画像などがスマートフォンの横幅より大きいサイズで固定されていると、きれいに表示されないこともあります。
CSSをパーセンテージでサイズ指定することでいろんなデバイスに対応できるようになります。
■参考
ビューポートを設定する | Web Fundamentals – Google Developers
文字フォントの表示に問題が無いか
スマホでPCサイトを閲覧したとき、文字がかなり小さくてほとんど見えないということがあります。そういう時にいちいち拡大して見るのは手間ですよね。
この問題は、基本的にはビューポートの設定によって解決できます。
それでも問題が解決しない場合は下記のリンクを参考にしてください。
読みやすいフォント サイズを使用する | PageSpeed Insights | Google Developers
Flashを利用しているか
Flashとは、音声や動画・グラフィックスのアニメーションを組み合わせて作られるコンテンツ、もしくはそれらコンテンツを作成するシステムの名称です。Flashはアドビシステムズ社が提供しており、一時期は様々なサイトで広く利用されていました。
Flashは、スマートフォンで正常に表示されないときがあります。したがって、PCで閲覧する分には便利でもスマホでみると著しくユーザビリティを阻害します。
現在Flashをスマートフォンサイトで利用している場合は、使用を中止しスマートフォンで正常に作動するアニメーションを利用しましょう。
■参考
再生できないコンテンツ – ウェブマスター向けモバイルガイド
タップ要素(リンクやボタン)の位置が近すぎないか
スマホでPCページを閲覧したときにリンクとリンクの位置が近すぎて、押したいリンクとは別のリンクを押してしまい「あっ!」ってなった経験はありませんか?
ボタンやリンクの位置が近すぎるとすごく使いづらいですよね。
推奨されているタップ要素の大きさは7ミリ程度、タップ要素がそれより小さい場合はリンク同士の距離を5ミリほどを遠ざけたほうがいいようです。とは言えデザインが大きく変わるので、重要度の高いページから対応するなど、現実的な対応策を考える必要があるでしょう。
タップ ターゲットのサイズを適切に調整する | PageSpeed Insights
アプリダウンロードのインタースティシャルが使用されていないか
検索結果でURLをクリックすると、目的のコンテンツの覆いかぶさるように別のコンテンツ(広告)が表示されることがありますよね。これをインタースティシャルと言います。
このインタースティシャルのなかでも、飛び先サイトのモバイルアプリのダウンロードを宣伝するものが、モバイルフレンドリーアルゴリズムにおけるマイナス要因となります。
解決策としては、インタースティシャルをやめることに尽きます。とはいえモバイルアプリの宣伝がすべてダメということではないので、サイト内のバナー等、ユーザーのサイト内での閲覧行動を邪魔しない方法でをとりましょう。

とはいえリソースが足りないという場合は、スマホからの流入が多いページから優先的に修正していくというのもよいでしょう。また、モバイルサイト構築時の注意点やモバイルフレンドリーアルゴリズムへの対処法についての詳細な内容は無料のeBookもご用意しているので、よかったら見てみてください。
無料eBook
スマートフォンサイトのSEOについてのまとめ
スマートフォンサイトのSEOの考え方は、基本的にPCサイトと同じ。
しかし、Googleが定めるモバイルフレンドリーガイドラインを順守するというのがPCサイトと違う部分。モバイルユーザーにとって使いやすいサイトにするためにも、以下の6つは必ず気をつけよう。
- ビューポートがソース上に存在するか
- ビューポートの固定幅が適切な設定か
- コンテンツのサイズがビューポートにあっているか
- Flashを利用していないか
- タップ要素(リンクやボタン)の位置が近すぎないか
- 文字フォントの表示に問題が無いか
- アプリダウンロードのインタースティシャルが使用されていないか


 資料ダウンロード
資料ダウンロード SEO無料相談
SEO無料相談