メタタグはSEO対策の中でも重要項目の1つであるため、適切に設定することが重要です。
本記事では、メタタグの設定方法やSEO効果、注意点について解説します。
「メタタグってよく聞くけどいまいちイメージがつかない」
「SEO対策にメタタグの設定は必要?」
上記のようなお悩みがある方は是非ご覧ください。
1『SEOコンサルティング』:サイト全体の戦略設計からプロが伴走
2『記事作成代行サービス』:業界の専門家によるSEOに強い記事作成
3『SEO内製化支援プラン』:社内に知見と実行をインストールし、成果最大化
4『コンバージョン改善サービス』:サイト改善によるCV創出で成果最大化
\「SEO対策」で1位を取った弊社のSEO×AI活用ノウハウを無料配布!/
「自分でSEOの疑問を調べるは大変」
という方はウィルゲートにご相談ください。
「自社サイトにはどんなSEO改善をすれば良いのか?」「アルゴリズム変動で影響を受けたサイトを強化するにはどうしたら良いのか?」など、まだ具体的にサービス導入を検討していない方もお気軽にご相談ください。
メタタグ(meta タグ)とは
メタタグとは、Webサイトの情報を記載するタグのことです。
メタタグを記述することで、「このWebサイトではどんなテーマを扱っているのか」「どんな情報が記載されているのか」といったことを検索エンジンやブラウザに伝えることができます。
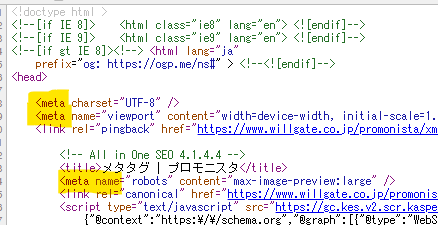
記述したメタタグは、基本的にWebサイトに表示されることはありません。そのため確認するためにはHTMLソースを表示する必要があります。
メタタグの確認方法
メタタグの確認方法について説明します。
メタタグを確認するためには、ブラウザを開き、メタタグを見たいページで右クリックをして、「ページのソースを表示」を開きます。するとHTMLコードが表示され、headタグの中に<meta 〇〇>と記述されたタグがあります。そちらがメタタグです。

メタタグのSEO効果
メタタグは、内部SEOに効果的です。
内部SEOは、ページの構造や情報を検索エンジンのクローラーにわかりやすく伝える役割を担っています。メタタグが設定されていないと、いくら高品質なコンテンツでも検索エンジンに情報を認識してもらえず、SEO評価を受けることができません。
メタタグを適切に設定することで、検索エンジンのクローラーに認識されやすくなり、スピーディにSEO評価を得ることができます。
【無料】7,800社支援・「SEO対策」で検索1位のウィルゲートにSEO対策を相談する
メタタグの設定方法

メタタグの設定方法について下記2つの観点でそれぞれ解説します。
- 書き方
- 設置場所
書き方
メタタグは「meta+タグ」という形でHTMLコードを書きます。
基本的には、<meta 〇〇=”△△” content=”◇◇”>のような記述をし、それぞれのメタタグの種類に合わせて設定する必要があります。
設置場所
HTMLに直接設置する場合
HTMLファイルを作成している場合は、head>タグの中にメタタグを記述します。
▼記述例
<html> <head> <meta name=”keywords”content=”〇〇”> <meta name=”description” content=”〇〇”> </head>
WordPressを使用して設置する場合
「All in One SEO」というWordpressのプラグインを使用してメタタグを設置することが可能です。
WordPressの記事の作成画面下にある「titleタグ」「メタキーワード」「メタディスクリプション」それぞれの設定欄で設定できます。
SEO対策に重要なメタタグ
メタタグには様々な種類があります。本記事では、頻出のメタタグをかいつまんで解説します。
- meta description(メタディスクリプション)
- 文字コード
- ビューポートタグ
- OGPタグ
- noindex、nofollow
meta description(メタディスクリプション)
meta description(メタディスクリプション)は、Webサイトの内容を100文字程度で説明した文章で、スニペットとも言われます。表示場所は以下画像のように検索結果画面のタイトル下に記載されています。
特に文字数制限はありませんが、文字数が多すぎると検索結果に表示されるテキストが省略されてしまいます。PC画面では90〜120文字程度、スマホ画面では70文字程度しか検索結果に表示されないので、スマホ画面の表示に合わせて、テキストの前半に重要キーワードを含めて設定するようにしましょう。
設定する際は以下のように記述します。
<head> <meta name="description"content="メタディスクリプションを記述> </head>
meta descriptionは検索順位を決めるアルゴリズムには入っていないので、たとえmeta descriptionに対策キーワードを含めたとしても、ランキングへの直接的な影響はないとされています。
しかしながら、Google公式のガイドラインにも、「meta descriptionは、ユーザーが見るページには表示されないため放置されがちですが、質の高い説明は Google の検索結果に表示されることがあり、検索トラフィックの質と量の改善に大いに役立つ可能性があります」と記載がある通り、適切に設定することができれば、SEO評価向上に間接的に貢献します。
Google :「検索結果に効果的なタイトルとスニペットを作成する」
▼詳しく知りたい方はこちらもご覧ください
meta descriptionとは?SEO効果や書き方、文字数を解説!
文字コード
文字コードは、WEBページの文字化けを防ぐ役割を持つタグです。
Webサイトは、日本語+英語など他の言語が混ざっていると文字化けを起こします。文字化けしてしまうと、検索エンジンのクローラーが適切に情報を読み取ることができず、SEO評価に悪影響を及ぼす可能性があります。なので、<head>タグ内に必ず入れるようにしましょう。
文字コードは以下のように記述しましょう。
<meta charset=”utf-8”>
ビューポートタグ
ビューポートタグは、モバイル端末でのテキストや画像の表示サイズを最適化する役割を持つタグです。
最近は、モバイル端末でのインターネット利用者が増えたため、モバイル用に最適化できていないとユーザーの利便性が下がってしまいます。
SEO評価にも影響を及ぼすため、ビューポートタグは必ず記述するようにしましょう。
ビューポートタグは以下のように記述します。
<meta name=”viewport” content=”width=device-width,initial-scale=1”>
OGPタグ
OGPタグとは、FacebookやTwitterなどのSNSで、シェアされた際にコンテンツのレイアウトを調整するタグです。具体的には、URLやアイキャッチ画像、タイトルを最適化してくれます。
SNSを利用した集客を実施している場合は、必ずOGPタグを設置するようにしましょう。
以下はOGPタグそれぞれの記述方法です。
<meta property=”og:url” content=”ページURL”/> <meta property=”og:site_name” content=”サイト名”/> <meta property=”og:type” content=”ページタイプ”/> <meta property=”og:title” content=”ページタイトル”/> <meta property=”og:description” content=”サイトディスクリプション”/> <meta property=”og:image” content=”画像URL”/>
noindex、nofollow
noindexは、対象ページがインデックスされることを防ぐことができるタグです。
noindexタグは、重複コンテンツのみならず、サイト評価を下げるおそれのある低品質のページに対しても、インデックスされるのを防ぐことができる有効なタグです。
nofollowは、検索エンジンのクローラーに対し、リンク先へSEO評価の受け渡しを行わないように伝えるタグです。
信頼できない・低品質なサイトや自サイトの内容と無関係なサイトへのリンク、広告リンクなどに設定することで、リンクのSEO評価を受け渡したり、Googleの検索エンジンにクロール・インデックスされたりするのを防ぐ役割があります。
以下のように記述します。
<meta name=”robots” content=”noindex,nofollow”>
▼noindex、nofollowについて詳しく知りたい方はこちら
noindexタグとは?SEO効果や設定方法、注意点について解説
メタタグの設定の注意点

メタタグを設定する際は以下のことを注意するようにしましょう。
- 検索順位を上げるSEO効果を持つメタタグはない
- メタキーワードの設定は不要
検索順位を上げるSEO効果を持つメタタグはない
メタタグには、「このタグを記載すれば検索結果で上位表示される」といった直接的なSEO効果を持つタグは存在しません。
メタディスクリプションやビューポートタグなどのメタタグは、適切に設定することでクリック率やユーザービリティの向上に繋がり、間接的にSEOの評価が上がることはあります。
メタタグには直接的なSEO効果はありませんが、1つ1つ適切に設定することによって、総合的にSEOに良い影響をもたらしてくれます。SEO対策するならメタタグはしっかりと設定するようにしましょう。
メタキーワードの設定は不要
メタキーワードとは、ページ内容を表すキーワードを記載するタグのことです。
meta keywords(メタキーワード)とは?SEO対策との関係性を解説
検索エンジンがページ内容を理解するのが難しかった頃、メタキーワードがページの情報をクローラーに伝える役割を担っており、SEOにも良い効果をもたらしました。
しかし現在は、「Googleがサポートしているすべてのメタタグ」にメタキーワードは含まれておらず、設定しなくてもSEOへの影響はないとされています。
その理由は2つあります。
1つ目は、検索エンジンがアップデートされ、ページ内容から重要キーワードが判別できるようになったからです。そのため、わざわざメタキーワードを設定して、クローラーにページ情報を伝える必要がなくなりました。
2つ目の理由は、メタキーワードの中に多数の対策キーワードを羅列し、SEO効果を得ようと悪用する人が増えたからです。先ほども説明した通り、精度が高くなる前の検索エンジンはメタキーワードでページ情報を判別していました。
そのため、メタキーワードで多数の対策キーワードを設定することによって、対策キーワードとページの内容が関係なくても検索順位を上げることができたのです。その結果、ユーザーにとって役に立たないコンテンツが上位表示されるようになってしまいました。
以上2つの理由により、現在のSEOではメタキーワード設定は不要になっています。検索エンジンは日々進化しているので、ユーザーの検索意図に沿ったコンテンツを作り込むことが重要と言えるでしょう。
まとめ
本記事ではメタタグの設定方法やSEO効果、注意点について解説しました。
メタタグは、ページの内容を検索エンジンに伝える重要なタグです。直接的なSEO効果はないものの、適切に設定することでSEO評価が向上する可能性があります。
本記事で紹介したメタタグの最適化を元に、内部SEO対策を強化していきましょう。
SEOに関して、何から着手すべきかわからない、なかなか成果がでないなどのお悩みがございましたら
SEO無料相談も受け付けておりますので、お気軽にお問合せください。


 資料ダウンロード
資料ダウンロード SEO無料相談
SEO無料相談