
Webページの表示速度とは、URLにアクセスしてからブラウザで表示させるまでの時間のことを指します。
ページの表示速度はSEOの評価において重要な指標となっており、ページの表示速度が遅いサイトは速いサイトに比べて、SEOの評価が低くなってしまいます。
そこで本記事では次のような疑問を持つ人に向けて、ページの表示速度について解説します。
「ページの表示速度はどのように確認したら良い?」
「ページの表示速度を改善させたいときはどんな対策を行うといい?」
ページの表示速度に悩んでいる方は、記事を参考にサイト改善に役立ててください。
\「SEO対策」で1位を取った弊社のSEO×AI活用ノウハウを無料配布!/
「自分でSEOの疑問を調べるは大変」
という方はウィルゲートにご相談ください。
「自社サイトにはどんなSEO改善をすれば良いのか?」「アルゴリズム変動で影響を受けたサイトを強化するにはどうしたら良いのか?」など、まだ具体的にサービス導入を検討していない方もお気軽にご相談ください。
SEO対策においてページ表示速度が重要な理由

ページ表示速度は、ユーザーの利便性に直結する重要な要素となっています。
Googleはユーザーファーストの精神を掲げており、ユーザーにとって利便性の高いサイトを上位表示させる方針をとっています。
当然ですが、ページの表示速度が遅いほど、ユーザーはページを閲覧できるまでに時間がかかり、ストレスを与えてしまいます。
このためSEO観点でもページ表示速度の最適化が重要となっています。
仮に全く同じコンテンツを投稿したサイトがあった場合、ページの表示速度が速いユーザビリティの高いサイトの方が上位表示されることになります。
Googleは公式に以下の発表をしており、ページの表示速度の重要性を説いています。
- ウェブマスター向けガイドラインに記載の公式見解
- Speed Updateの導入
- Google独自の研究データ
それぞれについて、Google公式の見解を交えてその根拠を詳しく説明します。
ウェブマスター向けガイドラインに記載の公式見解
ページ表示速度の改善は、Googleが公式にガイドライン上で推奨しています。
Googleが発表している「ウェブマスター向けガイドライン」の「訪問者がページを利用しやすいよう手助けする」の項目には、次のように記されています。
ページの読み込み時間を最適化します。表示の速いサイトはユーザーの満足度を高め、ウェブ全体の質を向上させます(特にインターネット接続速度が遅い場合)。
参考:ウェブマスター向けガイドライン(品質に関するガイドライン) | Google 検索セントラル | Google Developers
反対に言えば、ページの表示速度が遅いサイトはユーザーの満足度を下げるため、SEO上では評価を得にくくなってしまいます。
【無料】7,800社支援・「SEO対策」で検索1位のウィルゲートにSEO対策を相談する
Speed Updateの導入
Googleはアルゴリズムのアップデートによって、とくにスマホでのページ表示速度が最適化されたサイトを評価しています。
2018年7月に「モバイル検索の検索順位要素としてページ表示速度を使用する」という内容の”Speed Update”を発表しており、ページ表示速度が最適化されたサイトを評価することを明言しています。
参考:ページの読み込み速度をモバイル検索のランキング要素に使用します | Google 検索セントラル ブログ | Google Developers
海外の調査では、PCでの検索が35%なのに対し、スマホでの検索は64%にのぼることがわかっています。
参考:モバイル検索の割合はあなたが思っている以上です-あなたが知る必要があること-SISTRIX
ページの表示速度の対策を行う際は、スマホの表示速度をベースに行うことをおすすめします。
Google独自の研究データ
Googleは読み込み速度の遅さがユーザーに与える影響についても研究結果を公表しています。
2017年に発表した研究によると「モバイルサイトの読み込みに3秒以上かかる場合、訪問したユーザーの53%が閲覧を止めて離脱する」というデータも立証されています。
参考:Find Out How You Stack Up to New Industry Benchmarks for Mobile Page Speed
ページ表示速度3秒以内というのはSEO対策する上でもよく耳にするので、1つの目安としてとらえるとよいでしょう。
ページ表示速度のチェック方法
ページの表示速度はGoogleが提供する無料ツールでチェックできます。
ここでは次の2つの無料ツールを紹介します。
- Google PageSpeed Insights(ページスピードインサイト)
- Google Analytics(アナリティクス)
それぞれの利用方法を解説します。
Google PageSpeed Insights
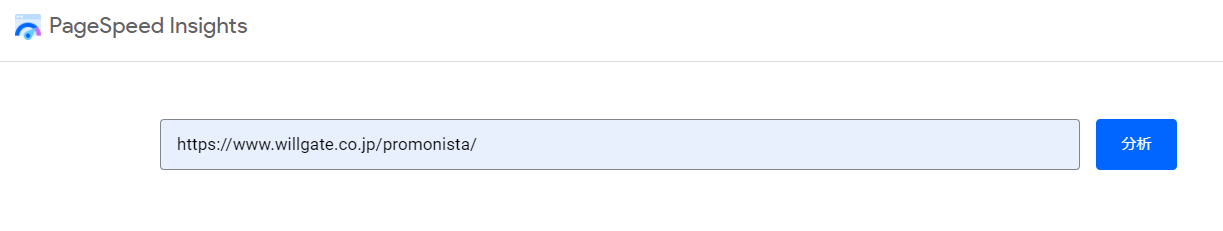
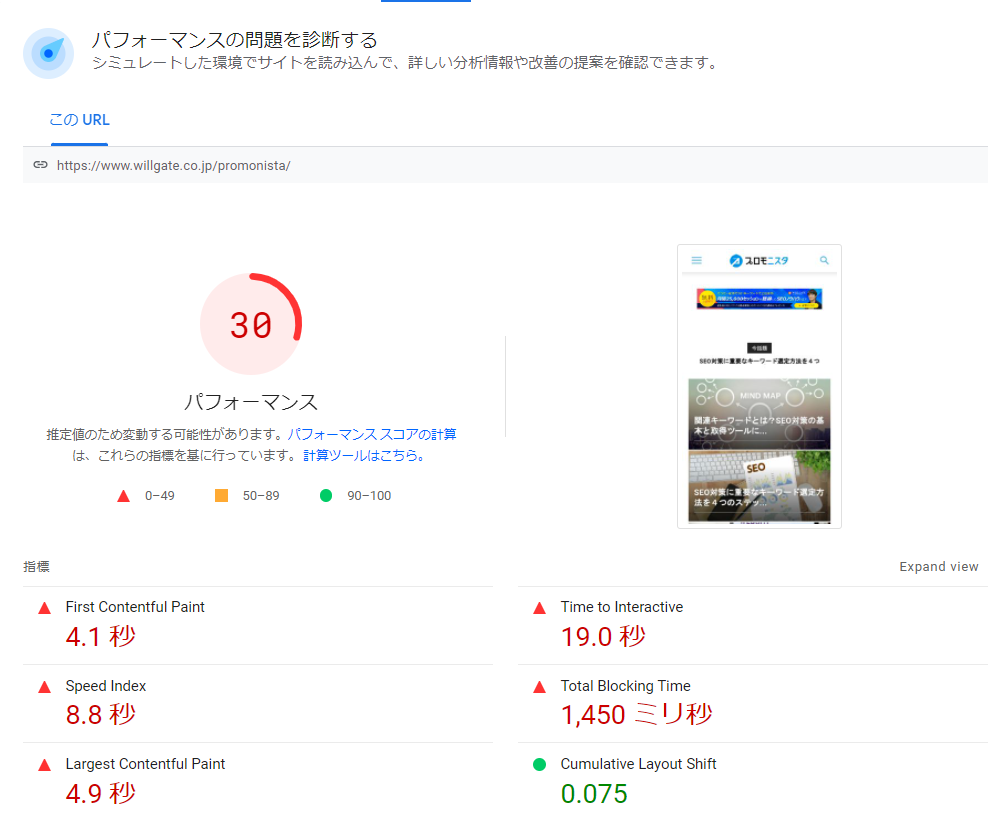
Google PageSpeed Insightsは、URLを入力するだけでモバイル/PCのそれぞれのページパフォーマンスを測定してくれるツールです。
0~100点のスコアでページのパフォーマンスを測定してくれるうえ、ページ表示速度に悪影響を与えている箇所の改善案も提示してくれます。
ツールは次の手順で利用できます。
- URLを入力し「分析」をクリックする

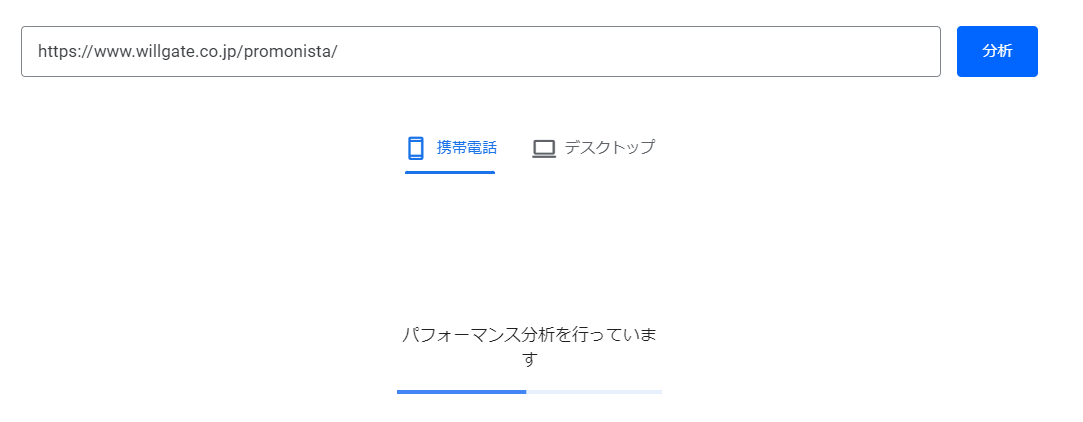
- 分析が始まる

- ページ表示速度に関するスコアや改善すべき項目、改善方法が提示される

診断結果は測定のタイミングによって変動することがあるので、同じページで複数回測定することをおすすめします。
スコアが50点未満の場合、表示速度が”遅い”と判断できます。
90点以上だと”速い”と言えますが、まずは70点以上を目安に取り組むのが良いでしょう。
とくに赤字表示されている指標は表示速度に悪影響を与えていると見られる部分です。赤字表示された箇所から優先的に改修し、スコアの改善に取り組みましょう。
Google Analytics(アナリティクス)
UUなどのアクセス解析ができるGoogle Analytics(アナリティクス)でも、ページの表示速度を調べることができます。
Google Analytics(アナリティクス)ではページ表示速度は「読み込み時間」と表示されます。これは実際にユーザーがURLにアクセスした際に、ページが表示されるまでの時間を計測したデータです。
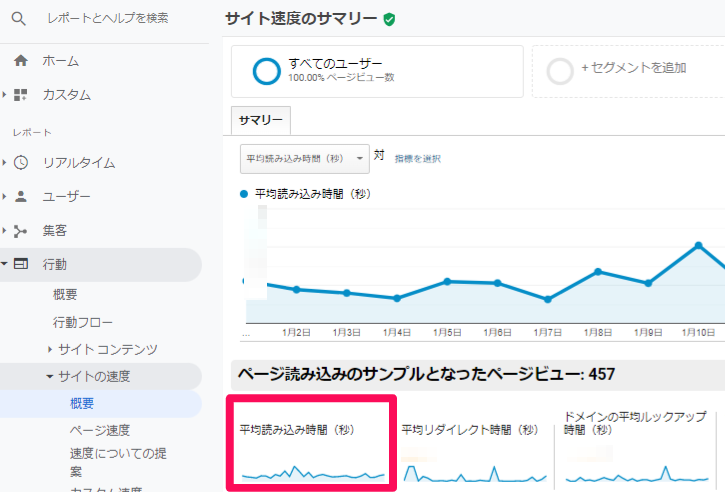
全体の平均読み込み時間は、左メニューの「行動」→「サイトの速度」→「概要」で確認できます。
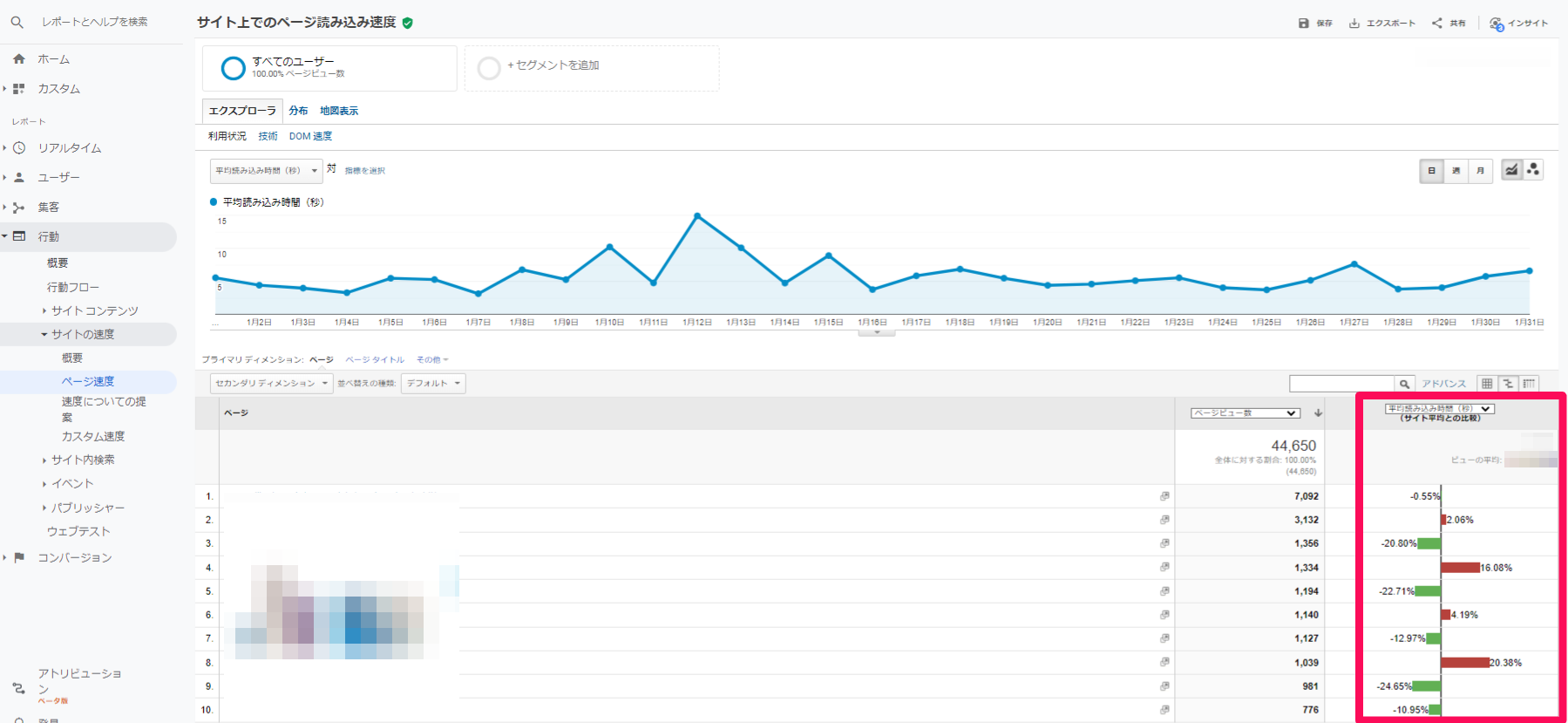
 ページ別の読み込み時間は「行動」→「サイトの速度」→「ページ速度」で確認できます。
ページ別の読み込み時間は「行動」→「サイトの速度」→「ページ速度」で確認できます。
サイト平均より遅い場合は赤、早い場合は緑で表示される仕組みとなっています。

「行動」→「サイトの速度」→「速度についての提案」にて、前述したGoogle PageSpeed Insightsの改善提案とスコアもチェックできます。
URLを入力して分析する手間が省けるので、Google Analytics(アナリティクス)のアカウントを持っている場合はこの方法がおすすめです。
Google Analyticsの初期設定から使い方まで解説
ページ表示速度の改善方法
Google PageSpeed InsightsやGoogle Analytics(アナリティクス)で速度改善が必要なページを見つけられたら、実際にページの改修を行いましょう。
ページ表示速度が遅くなっている原因によって細かい対策は異なりますが、次の改善策を講じることでサイト全体の表示速度を速くすることができます。
- ブラウザのキャッシュ活用
- ソースコードの軽量化
- 画像の最適化
- AMPの実装
フロントエンド、バックエンドのエンジニア知識も必要になる場合もあり、不慣れな方にはハードルが高く感じてしまうかもしれませんが、それぞれ丁寧に解説するので対策に活用してください。
ブラウザのキャッシュ活用
ブラウザキャッシュを活用することで、無駄な読み込みを省くことができ、表示速度を改善することができます。
キャッシュとはアクセスしたサイトのデータを一時的にブラウザに保存できる技術のことを指します。
キャッシュが活用されていない場合、同じページにアクセスした際に、同じ情報をサーバーにリクエストしダウンロードを行ってしまうため、ページ表示速度が遅くなる可能性があります。
とくに容量の大きな画像などがページ内にある場合や再訪者が多いサイトなどでは、キャッシュを使うことで無駄な読み込みを防ぐことができます。
参考:ブラウザのキャッシュを活用する | PageSpeed Insights | Google Developers
ブラウザキャッシュはいつまでデータを保持するか、有効期限を指定することができます。
指定がない場合は期限切れとして扱われ、常にデータをダウンロードするようになってしまいます。
「.htaccessファイル」にキャッシュの有効期限を記載し、不要な通信を減らしてページ表示速度を改善するようにしましょう。
参考:htaccessとは?記述方法や使う際のポイントを解説
ただし、更新頻度が高いページやファイルの有効期限を長く設定してしまうと、ユーザーが閲覧する情報が最新のものではなくなってしまう可能性もあるので注意が必要です。
たとえば、容量が大きく更新頻度が低い画像ファイルはキャッシュの有効期限を長くとるよう指定し、更新頻度が高いテキストファイルはキャッシュの保持期間を短く設定するようにしましょう。
ソースコードの軽量化
 HTML、JavaScriptやCSSのコードに含まれる、余分な改行などを削除し、ファイルサイズを軽量化することで、ページの表示速度を改善することができます。
HTML、JavaScriptやCSSのコードに含まれる、余分な改行などを削除し、ファイルサイズを軽量化することで、ページの表示速度を改善することができます。
ソースコードが長かったり、無駄な改行の数が多かったりすると、その分読み込むファイルの容量が増えページの表示速度が遅くなってしまいます。
例えば下記のようなコードは読み込み速度に悪影響を及ぼします。
- 不要なコメントアウト
- 使用していないコード
- ページの表示に影響しない空白・改行
上記のようなコードが記述されている場合は、削除して軽量化するようにしましょう。
ただし、ぱっとコードを見ただけではどれが不要でどれが必要か、判断が難しいです。
そのような場合は、自動でソースコードを圧縮・軽量化してくれるインターネット上の無料ツールの利用がおすすめです。
ソースコードを入力するだけで圧縮したコードを提示してくれます。
JavaScript / Css 圧縮・軽量化(Minify):ファイルを圧縮して表示速度を上げる | ラッコツールズ
画像の最適化
画像を最適化し、画像ファイルの容量を抑えることで、表示速度を改善することができます。
画像をアップロードする際は下記の点に注意してください。
- 適切なファイルフォーマット(PNG、JPEG、GIF、SVG)で保存する
- 画像のリサイズを行う
画像はファイルサイズが非常に大きくなってしまっていることがあり、見た目では気が付きにくいために注意が必要です。
画像が多いサイトなどでは、読み込みのタイミングに時間差を付けるLazy Loadを実装することで表示速度を改善することができます。
画像ファイルはテキストやソースコードよりも容量が大きく、ページの表示速度への影響が大きいため、より注意するようにしてください。
AMPの実装
AMP(Accelerated Mobile Pages)とは、モバイル端末でWebページを高速表示するためのプロジェクトやフレームワークのことです。
通常Webページにアクセスする場合、次のステップを踏みます。
- サイトのサーバーにリクエスト
- ファイルを受け取る
- レンダリング
- ページ表示
とくにリクエストからレンダリングまでの時間が長くかかりやすく、ページの表示速度を左右するポイントになっています。
一方でAMP対応ページの場合は、Webページの情報をGoogle・Twitter側でキャッシュとして保存することができるため、サーバーへのリクエストのステップを削減できます。
ユーザーが検索結果画面などからWebサイトのリンクをクリックした時に、Webサイトの情報を直接ユーザーに渡すことができるため、表示速度を大幅に改善することができます。
とくにモバイル端末からのアクセスが多いWebページ・サイトは実装を検討するのがおすすめです。
参考:SEO対策に欠かせないAMP(アンプ)とは?仕組みや実装方法を解説
まとめ
ここまでページの表示速度について解説しました。
ページ表示速度はGoogleが公式ガイドラインで提示しているうえ、アルゴリズムにも組み込まれており、SEOの観点からも非常に重要な要素の一つです。
ページの表示速度は「Google PageSpeed Insights」や「Google Analytics(アナリティクス)」で確認できます。
表示速度が遅い場合は、「ブラウザのキャッシュ活用」「ソースコードの軽量化」「画像の最適化」「AMPの実装」などで改善できます。
ページの表示速度はユーザビリティの改善につながるため、サイト内のCVR向上にもつながる可能性があります。
表示速度が遅い場合は、優先的に改善するようにしましょう。
SEOに関して、何から着手すべきかわからない、なかなか成果がでないなどのお悩みがございましたら
SEO無料相談も受け付けておりますので、お気軽にお問合せください。


 資料ダウンロード
資料ダウンロード SEO無料相談
SEO無料相談