SEO対策の効果を出すためには、正しいHTMLコーディングが必須です。
しかしながら、「コンテンツ作成や被リンク獲得といった他の施策に手一杯で、HTMLコーディングについてはあまり意識していなかった…」というサイト運営者の方もいるのではないでしょうか。
本記事では、SEOにおいてHTMLコーディングが重要な理由と、最低限押さえるべきHTMLタグについて解説します。
1『SEOコンサルティング』:サイト全体の戦略設計からプロが伴走
2『記事作成代行サービス』:業界の専門家によるSEOに強い記事作成
3『SEO内製化支援プラン』:社内に知見と実行をインストールし、成果最大化
4『コンバージョン改善サービス』:サイト改善によるCV創出で成果最大化
SEOにおいてHTMLタグのコーディングが重要な理由
SEOにおいてHTMLタグのコーディングが重要な理由は、2つあります。
1つ目は、コンテンツの内容をGoogleの検索エンジンに正しく伝える必要があるためです。
適切なコーディングがなされておらず、コンテンツの内容が検索エンジンに伝わっていないと、検索エンジンからの評価を得ることができません。どんなに良質なコンテンツを作成しても、評価が得られなければ上位表示させることができないため、正しいコーディングが必要不可欠です。
2つ目は、HTMLコーディングが正しくなされていないと、ユーザーの利便性が損なわれてしまうためです。
コーディングが正しくされていないと、
・見出しタグが目次に反映されていない
・リンクがクリックできない
などのサイトの表示崩れが発生してしまいます。その結果、ユーザーの利便性(=ユーザビリティ)が損なわれ、SEO評価にも悪影響を及ぼしてしまいます。
以上2つの理由で、SEO効果を最大限に発揮するために、正しいコーディングが必須です。
SEO対策で重要なHTMLタグ

SEO対策で特に重要かつ基本的なHTMLタグを紹介します。
まずは、自サイトで以下のタグが正しく設定されているかを確認してみましょう。
①title(タイトル)タグ
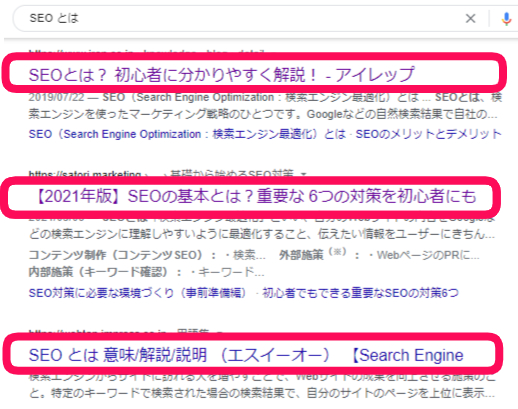
titleタグは、検索エンジンに対して、どのような内容のページなのかを伝える役割を担っています。ユーザーの検索結果に表示される、SEO対策において最も重要なタグです。

クリック率や検索順位にも大きく影響する部分なので、下記のポイントを押さえ、簡潔でわかりやすいタイトルを付けることが重要です。
・コンテンツ内容を表すメインキーワードを必ず含める(できれば前半に入れる)
・文字数を30~35文字に収める
・関係のないキーワードを入れない
titleタグを設定する際は、下記のように記載します。
<title>30~35文字程度のコンテンツのタイトル</title>
▼タイトルタグについて詳しく知りたい方はこちら
最適なタイトル文字数とは?SEOに効果的なタイトルの作り方を解説
SEOに効果的なtitle(タイトル)タグの記述方法とは?
②hタグ
hタグは、ページ内の見出しにあたるタグで、検索エンジンに対して、ページ内にどのようなトピックが掲載されているかを伝える役割を担っています。
hタグにキーワードを含めることで、ページの内容とキーワードとの関連性を検索エンジンに伝えることができるため、SEO評価の向上に繋がります。
ページ内のタグ構造が崩れていると、ページ内容が検索エンジンに正しく伝わらないため、必ず確認するようにしましょう。
hタグは下記のように記載します。ページの構成に沿って設定しましょう。
<h1>大見出し</h1> <h2>中見出し</h2> <h3>小見出し</h3> ・ ・ ・
▼見出しタグについて詳しく知りたい方はこちら
hタグとは?役割や記述方法を知って見出しタグを使いこなそう
h1タグとは?SEO効果と5つの使い方を解説
③description(ディスクリプション)タグ
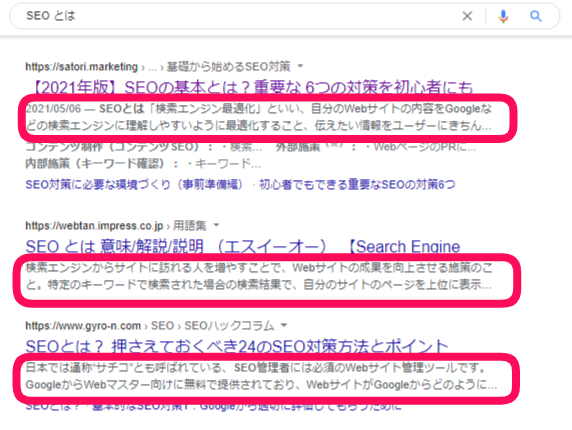
descriptionタグとは、コンテンツの内容を100文字程度のテキストで要約した概要文(メタディスクリプション)を設定するタグです。
直接的なSEO効果はないものの、内容を端的に示したメタディスクリプションを設定することで、ユーザーのクリック率を高める効果が期待できるため、アクセス数にも影響を及ぼします。

メタディスクリプションは、ユーザーが「このページに自分が知りたいことが載っているか」を判断する重要な材料になります。
記事内容を簡潔にまとめてheadタグ内に下記のように記載しましょう。
<meta name="description" content="100文字程度の概要文" />
meta descriptionとは?SEO効果や書き方、文字数を解説!
④<a>タグ(アンカータグ)
<a>タグ(アンカータグ)とは、ページ内のテキストにリンクを設定する際に用いるHTMLタグです。例えば、下記のようなリンクには、<a>タグが用いられています。
この場合、HTMLタグは下記のように記載します。
<a href="https://www.willgate.co.jp/promonista/">プロモニスタ</a>
<a>タグで囲んだテキスト部分(アンカーテキスト)が、ページ上では青色で表示されます。
検索エンジンのロボットであるクローラーは、リンクを辿ってページを循環し、ページ情報を取得しています。アンカーテキストにリンク先の内容を簡潔に表す文言を入れると、検索エンジンがリンク先のページ内容を認識しやすくなり、SEO効果が高まります。
⑤<img>タグ(イメージタグ)
<img>タグ(イメージタグ)に画像の代替テキスト(説明文)を設定することで、画像の内容を検索エンジンに正しく伝える効果があります。<img>タグに設定する画像の代替テキストをalt属性と呼びます。
検索ロボットであるクローラーは、人間のように画像情報を識別できないため、画像の内容をテキストに置き換えて伝える必要があります。<img>タグにalt属性を設定することで、ユーザーには画像、クローラーには画像を説明するテキストとして認識させることができます。
alt属性を使用した<img>タグは、下記のように記載しましょう。
<img src="image.jpg" alt="画像の代替テキスト(説明文)" width="500" height="300">
alt属性を記述するメリットとは?SEO効果や記述のコツを解説
⑥<li>タグ(リストタグ)
箇条書きを用いる際は、<li>タグ(リストタグ)を設定しましょう。
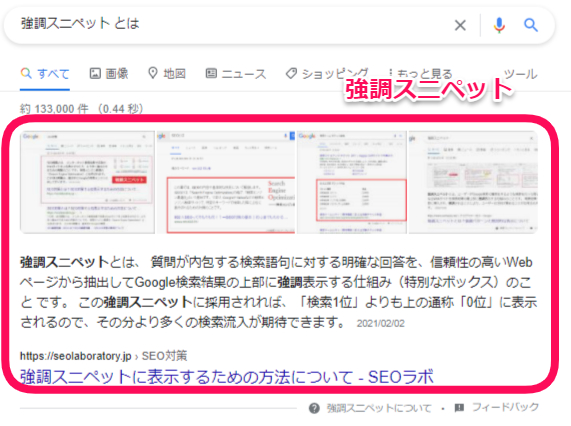
このタグを用いるメリットとしては、ユーザーがコンテンツを読みやすくなること、強調スニペットに表示されやすくなることの2点が挙げられます。
強調スニペットとは、Google検索結果画面の最上部に表示される仕組みのことです。強調スニペットに表示されると、ユーザーの目に触れやすくなるため、検索流入の増加が期待できます。
▼強調スニペットについて詳しく知りたい方はこちら
強調スニペットとは?SEO対策で上位表示を狙って採用を目指そう

HTMLで<li>タグを設定する際は、<ul><li><ol>の3つのタグを使用します。
・通常の箇条書きの場合
<ul><li>の2つのタグを使い以下のように記載します。
<ul> <li>1つめの項目</li> <li>2つめの項目</li> <li>3つめの項目</li> </ul>
・番号付きの箇条書きの場合
<ul><ol>の2つのタグを使い以下のように記載します。
<ul> <ol>1つめの項目</ol> <ol>2つめの項目</ol> <ol>3つめの項目</ol> </ul>
HTMLタグのコーディングに関するTips
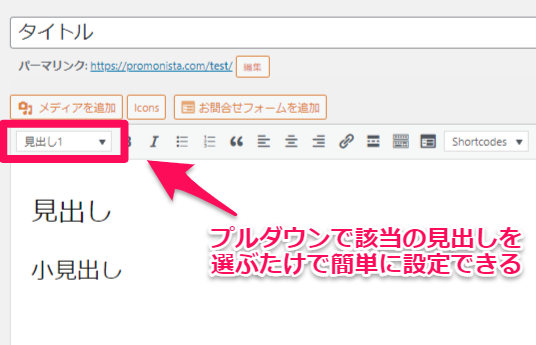
WordPressを活用しよう
WordPressを使用すると、タイトルや見出しなどの重要なタグを簡単に設定することができます。設定した内容が正しく反映されているかをプレビューでチェックすることもできるので、特にSEO初心者の方は活用することをおすすめします。

HTMLコーディングのチェックツールを活用しよう
HTMLコーディングが正しく実施されているか不安な方は、チェックツールを活用しましょう。
本記事では、チェックツールを3つ紹介します。
▼Another HTML-lint gateway
http://openlab.ring.gr.jp/k16/htmllint/htmllint.html
▼Markup Validation Service
▼Dirty Markup
https://www.10bestdesign.com/dirtymarkup/
上記で紹介したようなチェックツールの活用に加えて、目視でもチェックを入れ、ミスを未然に防ぐ体制を構築することが重要です。
まとめ
本記事では、SEOにおいてHTMLコーディングが重要な理由と、最低限押さえるべきHTMLタグについて解説しました。
HTMLコーディングは、検索エンジンにコンテンツの内容を正しく伝えるための重要な役割を担っています。また、適切なコーディングをすることでユーザーの利便性を向上させることもできます。
本記事で紹介した6つのHTMLタグはSEO対策にとって特に重要なタグなので、自サイトのページを確認し、不備があった場合は適切に設定しましょう。
SEOに関して、何から着手すべきかわからない、なかなか成果がでないなどのお悩みがございましたら SEO無料相談も受け付けておりますので、お気軽にお問合せください。


 資料ダウンロード
資料ダウンロード SEO無料相談
SEO無料相談