「内部リンクはSEO評価に影響すると聞いたことがあるけどどんな効果がある?」
「SEO効果を得るために注意すべき貼り方は?」
このようにお悩みの方に、内部リンクについて解説します。
内部リンクはサイト内の回遊率を高めるために重要なリンクです。
またユーザビリティの向上だけでなく、検索エンジンのロボットに対しても大きな役割を担うため、SEO(検索エンジン最適化)に役立ちます。
ただし、正しく設置しないと内部リンクの効果を十分に得ることができません。そこで本記事では、内部リンクの貼り方のコツや設置する際の注意点を紹介します。
記事を参考に、SEO評価向上に役立ててください。
内部リンクとは?
内部リンクとは自社サイト同士をつなぐリンクのことです。
内部リンクを設置することで、ユーザーは検索し直すことなく関連したページを閲覧することができるため、ユーザビリティの向上につながります。
また検索エンジンのロボットであるクローラ―も内部リンクを辿ってコンテンツを見に訪れるので、Googleにサイト内のページの存在を伝えることができます。
ユーザー・クローラ―ともに内部リンクは重要な役割を果たしています。
反対に、自社サイト以外のページへつなぐリンクを外部リンクと言います。
外部リンクは内部リンクとは違い、サイト外へユーザーやクローラ―を誘導しますが、情報の根拠として設置するケースが多いため、サイトの信頼性が増す効果があります。
内部リンクのSEO効果とは?

内部リンクには次の3つのSEO(検索エンジン最適化)効果があります。
- 検索エンジンのクローラーが巡回しやすくなる
- 関連性のあるページをつなげることで評価が向上する
- ユーザーの滞在時間が長くなる
内部リンクを適切に設置することで、検索結果で上位化しやすくなります。
それぞれ詳しく解説します。
検索エンジンのクローラーが巡回しやすくなる
内部リンクを設置することで、Googleの検索エンジンにロボットであるクローラーが巡回しやすくなり、SEO評価を迅速に得られるようになります。
Googleの検索エンジンのロボットであるクローラーは、内部リンク、被リンクを辿ってページをクロールし、インデックスや評価をします。
このため内部リンク・外部リンクがないサイトは、クローラーが巡回してこなかったり、クローラーの巡回にかなり長い時間を要したりします。
クローラーに巡回してもらえなければ、インデックスされないので、サイトが評価されず、検索結果画面に表示されません。
内部リンクを設置することでページの存在をクローラーに辿ってもらえるので、SEO対策につながります。
関連性のあるページをつなげることで評価が向上する
関連性の高いページ同士をリンクでつなげることで、Googleの検索エンジンにページ同士の関連性を伝えることができます。
それにより、ページの内容を正しく理解してもらいやすくなるというSEO効果があります。
例えば「スマートフォン」について書いたページの中に、「iPhone」について書いたページへの内部リンクを設置することで、互いに携帯電話について書かれたページであることを伝えやすくなります。
反対に言えば、無関係のページ同士を内部リンクでつなげても、SEO評価の向上は期待できません。
内部リンク数を増やそうと、むやみにリンクを設置するとスパム行為として逆効果になる可能性もあるうえ、ユーザビリティも損ねてしまいます。
できるだけ関連性の高いページ同士を内部リンクでつなぐようにしましょう。
ユーザーの滞在時間が長くなる
コンテンツ内に適切に内部リンクが設置されていると、ユーザーがサイト内を移動しやすくなり、サイト内の滞在時間が長くなります。
加えて、離脱率・直帰率が下がったり、ページ/セッション(PV数をセッション数で割った数字)が改善されたりと、他の指標にも良い影響を与える可能性があります。
滞在時間が長くなったことが、直接的に検索順位向上につながることはほぼないものの、間接的にサイト評価向上に貢献する可能性があります。ユーザーの利便性のためにも内部リンクを設置するようにしましょう。
内部リンクの設置場所
内部リンクを設置できる場所はコンテンツ本文以外にも、下記のような様々な箇所に貼ることができます。
- パンくずリスト
- グローバルナビゲーション
- サイドバー・フッター
- アンカーテキスト
- HTML サイトマップ
上記の場所に内部リンクを設置し、全ページがリンクでつながりあうようにしましょう。
内部リンクが一つもない”浮き島”となるようなページが存在していると、クローラ―がページを巡回することができません。
またTOPページやカテゴリTOPページなど、評価を集めたい大事なページに内部リンクを集中させることで、クローラ―の巡回頻度が高まり、効率的にSEO評価を集めることができます。
それでは、それぞれの内部リンクの特徴や貼り方を解説します。
パンくずリスト
パンくずリストとは、Webページの階層順にリンクをリスト化して表示したものです。
Webサイトを訪問したユーザーが現時点でどの位置にいるのかをわかりやすく示すことができます。
コンテンツ上部に「○○ > ○○ > ○○」のように設置されていることが多いです。

童話「ヘンゼルとグレーテル」で主人公が森の中で迷子にならないように通った道にパンくずを置いたエピソードが言葉の由来となっています。
Webサイトにおいても自分が現在どの階層の記事を閲覧しているかがわかるため、サイト内を回遊しやすくなるメリットがあります。
またTOPページやカテゴリTOPのページに多くのリンクが集まるため、重要なページを優先的にクロールしてもらう役割も持っています。
パンくずを設置する場合は、まずサイト内にどんなコンテンツがあるかを整理し、どんな内部リンク構造にするのか設計することが重要です。
▼パンくずリストについて詳しく知りたい方はこちら
Webサイトの基本であるパンくずリストとは?SEO効果を解説
グローバルナビゲーション
グローバルナビゲーションとは、サイト上部に設置されたユーザーが目的のページに遷移しやすいようにするメニューのことです。

サイト内に複数の異なるテーマの記事がある場合、カテゴリTOPとなるページへのグローバルナビゲーションの内部リンクを設置することで、ユーザーが回遊しやすくなります。
例えばレストランのメニュー表は「前菜」「肉料理」「魚料理」などのようにカテゴリに分けて記載することで、メニューから選びやすくなっています。グローバルナビゲーションも近しい役割を果たしているため、、異なるテーマの記事がある場合は、カテゴリTOPとなる記事を内部リンク先としてグローバルナビゲーションに設置しましょう。
サイドバー・フッター
サイドバーやフッターメニューにも内部リンクを設置できます。サイドバー・フッターメニューとはそれぞれ下記のような項目を指します。
- サイドバー
- 主にパソコンのメインコンテンツ部分の右側もしくは左側に設置されるメニューのことを指します。
スマホ表示の場合はパソコンに比べて余白が少ないため、サイドバーがないことが多いです。代わりにハンバーガーメニューと呼ばれる「≡」マークが画面上部に設置されていること
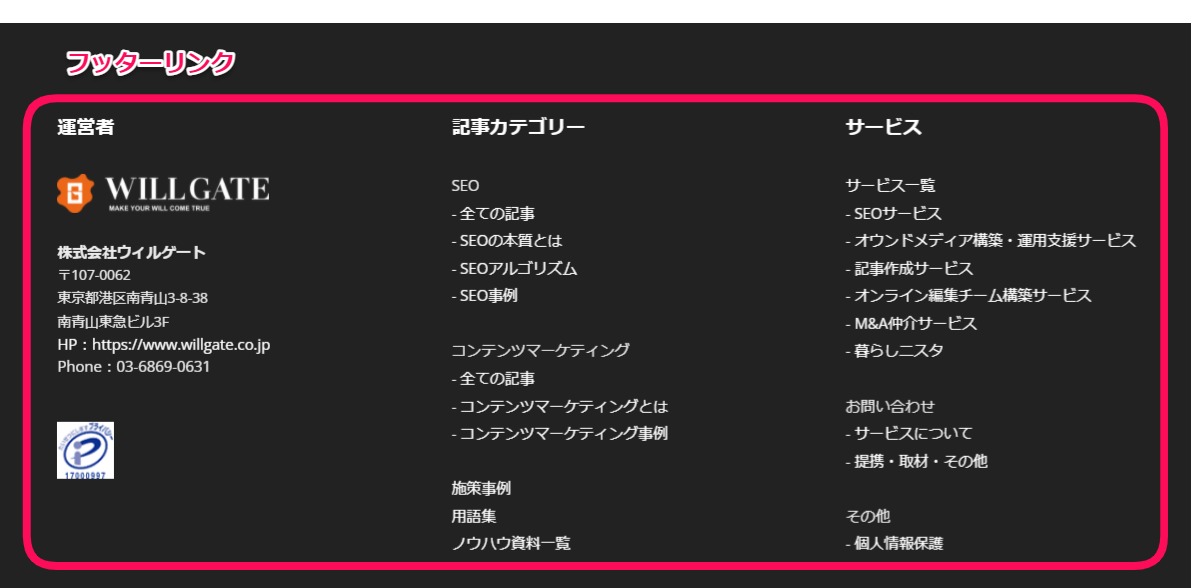
- フッター
- フッターメニューとはページ下部に設置されているページ共通の項目を指します。
プロモニスタではサイドバーに「人気記事」として、ユーザーに人気の記事へのリンクを設置しています。

フッターには会社情報や他サービスに誘導するための外部リンクの他、記事カテゴリーや事例集への内部リンクを設置しています。

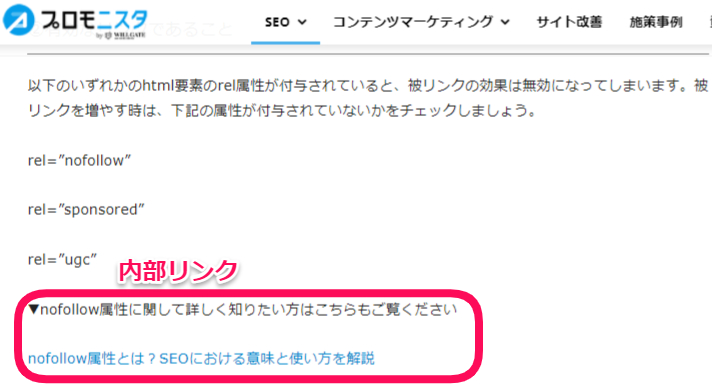
アンカーテキスト
アンカーテキストとは、リンクが設定されているテキストのことです。aタグ内にURLを記述することで、クローラーにアンカーテキストであることを伝えることができます。
プロモニスタのページでは、テキスト内に下記のように青色の文字で挿入されます。

アンカーテキストは主に次の2つの役割があります。
- 検索エンジンのクローラーに適切な情報を伝える
- クローラーはリンクを辿ってクロールしますが、アンカーテキストでリンク先のコンテンツがどのようなコンテンツかを判断します。リンク先のコンテンツの内容をアンカーテキストで適切に伝えることで、クローラーの理解を助けることができます。
- ユーザーが関連性に高いページに遷移しやすくなる
- アンカーテキストを「こちら」としていると、ユーザーはコンテンツの詳細を事前に知ることができません。アンカーテキストでコンテンツの概要を説明できていると、ユーザーにとっても遷移しやすくなります。
リンク先の内容を端的に説明しているかつ、対策キーワードを適切な数含んだアンカーテキストは、クローラビリティ・ユーザビリティ両面に効果的です。
▼アンカーテキストについて詳しく知りたい方はこちら
アンカーテキストってSEO対策に効果あるの?具体的な書き方を解説
HTML サイトマップ
HTML サイトマップとは、Webサイト内に存在するコンテンツをリスト形式で整理・表示する一覧ページのことです。一般的にはカテゴリーごとにリスト化されていることが多いです。
Webサイト内にどんな記事があるのか整理されているため、サイト内で迷った時に役立ちます。
例えばAmazonのHTMLサイトマップは下図のように整理されています。

サイトマップにはHTMLサイトマップ以外にもXMLサイトマップもありますが、XMLサイトマップはクローラ―向けに作るものです。
XMLサイトマップには内部リンクは設置できないので、混同しないようにしましょう。
▼サイトマップについて詳しく知りたい方はこちら
内部リンク設置の際に確認すべきこと
内部リンクの設置はクローラビリティを高め、クローラ―のコンテンツ理解を深めるものですが、正しく設置しないとかえってクローラ―の理解を阻害してしまう場合があります。
内部リンクを設置する際は次の点をチェックしてください。
- URLが正規化されているか
- alt属性が設定されているか
それぞれの注意点や貼り方のコツについて、解説します。
URLが正規化されているか
Google公式によると、URLの正規化は「重複している・類似しているページがある場合に、そのページが、検索エンジンに対してクロール・インデックス・評価してもらいたいURLなのかを示す施策」と定義されています。
参考:重複した URL を正規 URL に統合する | Google 検索セントラル | Google Developers
つまり、似たページが存在している場合は評価されたいページに正規化することで、評価を統一することができます。
しかし設置するURLに誤りがあればクロールされないため、SEO評価を得たいページを統一してください。
URLの正規化をする際は下記の点に注意してください。
- index.htmlの有無
- wwwの有無
- 暗号化の有無(http:// or https://)
- パラメーターの有無
- スマホ・PCページが混在していないか
URLが一文字でも間違っているとクローラ―がページを辿ることができないので、内部リンクを設置する際はURLに誤りがないか十分に確認してください。
▼URLの正規化について詳しく知りたい方はこちら
やらなきゃ損!SEOで見落としがちなURLの正規化
canonical(カノニカル)タグとは?SEOの関係性やURL正規化の定義を解説
301リダイレクトとは?行うべき理由や設定方法、注意点を徹底解説
alt属性が設定されているか
内部リンクはバナーや画像にも設置することができます。
画像に内部リンクを設置する際はalt属性を設定し、画像の内容を検索エンジンに伝える必要があります。
クローラ―はテキストだけ出なく、画像の情報も収集しています。しかし、テキストを理解する能力に長けている半面、画像の情報のみでどんな画像なのかを理解することはできません。
そこでalt属性を設定することで、画像がどのような画像なのかをテキストで補足し、クローラ―に伝えることができます。
例えば記事のアイキャッチ画像を内部リンクとして設置した場合、alt属性の設定がないとどんな画像なのかクローラ―が理解できませんが、「○○の記事へのアイキャッチ画像」のようなalt属性を設定することで、どんな画像なのかを伝えることができます。
alt属性を設定することで記事の評価が大きく上がるということはほとんどないですが、クローラビリティを高めたり、画像検索で上位表示を狙えたりといった効果が期待できます。
▼alt属性について詳しく知りたい方はこちら
alt属性を記述するメリットとは?SEO効果や記述のコツを解説
内部リンクの確認方法
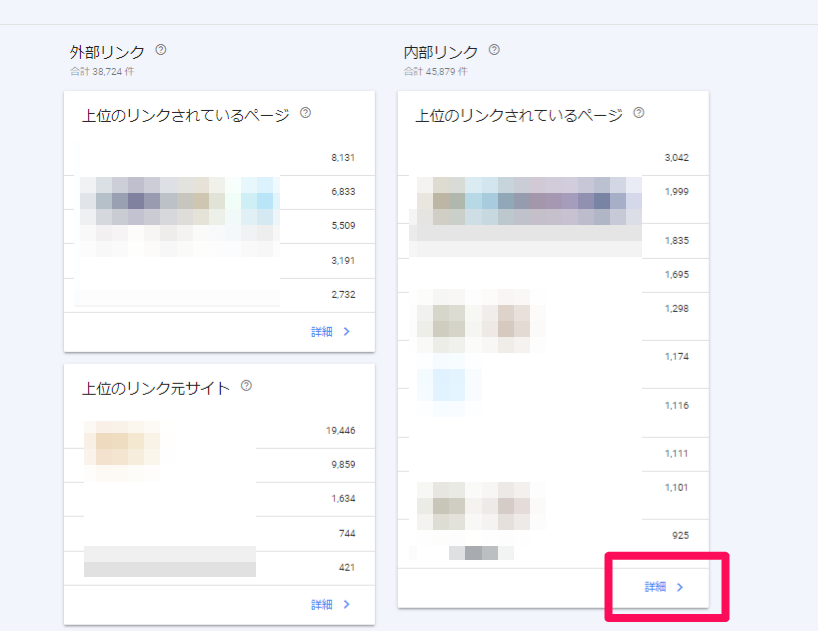
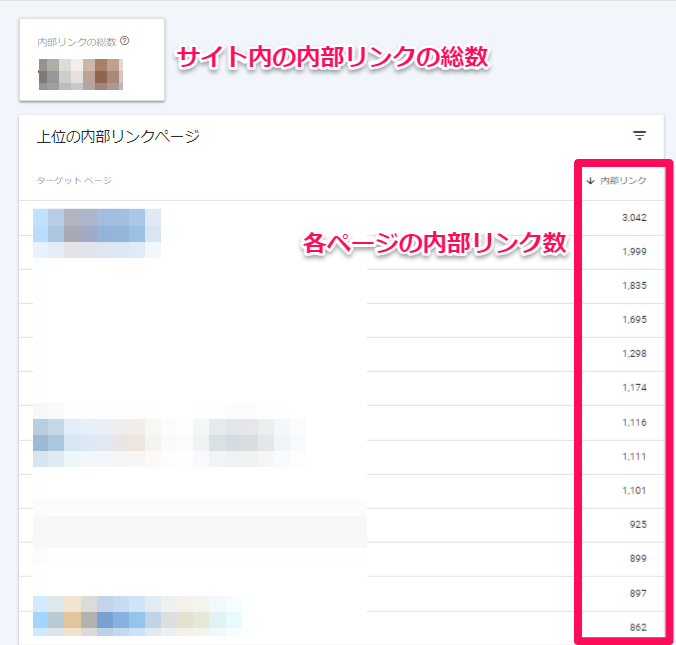
検索エンジンに認識されている内部リンク数は、Google Search Console(サーチコンソール)を使って調べることができます。
下記の手順で確認できます。
- 左側のメニューバーで「リンク」をクリック
- 「内部リンク」の「詳細」をクリック

3. サイト内の内部リンク数が表示される

まとめ
本記事では内部リンクについて解説しました。
内部リンクはユーザビリティだけでなく、クローラビリティの向上にもつながる重要なリンクです。クローラビリティの向上によってSEO評価の向上も期待できます。
パンくずリストやグローバルナビゲーション、サイドバー、フッターなど本文中以外にも内部リンクを設置できます。
内部リンクを設置する際は、リンク先のコンテンツ内容を端的に示したアンカーテキストで設置するようにしましょう。
ただしURLに誤りがあると、Googleに内部リンクを正しく認識してもらうことができません。また画像をリンクとして設置する場合はalt属性に設定し忘れがないか確認してください。
内部リンクはコンテンツの評価向上にも役立つリンクなので、積極的に設置するようにしましょう。

 資料ダウンロード
資料ダウンロード SEO無料相談
SEO無料相談