「サイト内検索ってなに?」「サイト内検索はあったほうがよいの?」と疑問に思うWebサイト運営者の方もいるかもしれません。
サイト内検索とは、特定のサイト内の情報をキーワードで検索できる機能のことです。
サイト内に設置することでユーザーの利便性が上がったり、ユーザーの知りたい情報がわかったりするメリットがあります。
本記事では、サイト内検索の基本情報や利用方法、Webサイトへの導入方法について詳しく解説します。
\「SEO対策」で1位を取った弊社のSEO×AI活用ノウハウを無料配布!/
目次
「自分でSEOの疑問を調べるは大変」
という方はウィルゲートにご相談ください。
「自社サイトにはどんなSEO改善をすれば良いのか?」「アルゴリズム変動で影響を受けたサイトを強化するにはどうしたら良いのか?」など、まだ具体的にサービス導入を検討していない方もお気軽にご相談ください。
サイト内検索とは?
サイト内検索とは、特定のWebサイト内の情報をキーワードで検索できる機能のことです。
多くのWebサイトにサイト内検索の機能が備わっており、右上ヘッダーあたりの検索窓からキーワードや単語を入力して関連するWebページを検索できます。
検索したキーワードに関連するものがあれば、検索結果に一覧で表示される仕組みです。
このように、サイト内検索はサイト訪問者がWebサイト内で欲しい情報を見つけるために役立ちます。
サイト内検索には下記の2種類があります。
- 特定のWebサイト内で、サイト内検索機能を利用する方法
- Google検索エンジン上で、オプションやコマンドなどを利用する方法
それぞれの特徴を解説します。
【無料】7,800社支援・「SEO対策」で検索1位のウィルゲートにSEO対策を相談する
①Webサイト内のサイト内検索機能を利用する方法
まず、特定のWebサイト内の情報のキーワード検索機能があります。
多くの場合、Webサイト右上に虫眼鏡マーク付きで表示されます。
特にECサイトでは、サイト内でお目当ての商品を検索する際などに使われることが多いです。
▼プロモニスタのサイト内検索

Webサイト内のサイト内検索機能を利用するメリットは2つあります。
ユーザーが知りたいコンテンツに辿り着きやすくなる
サイト内検索があることで、ユーザーが求めている情報をすぐに提供できるメリットがあります。
ユーザーが知りたいコンテンツに辿り着きやすくなるため、ユーザビリティの向上につながります。
ユーザーの検索履歴を見て、改善施策に活かすことができる
サイト内検索を導入すると、ユーザーがサイト内で検索した履歴を閲覧することができます。
検索した履歴を辿れば、サイトに訪れたユーザーの求めている情報を知るきっかけになります。
仮にユーザーの欲しいコンテンツが表示されなかったとしても、検索されたキーワードをもとに新しくコンテンツを作って改善できます。
特定のWebサイト内にサイト内検索機能を導入する方法は、後ほど解説します。
(参照)アナリティクスヘルプ「サイト内検索を設定する」
②Google検索エンジンのオプションやコマンドなどを利用する方法
Googleの検索エンジン上で、オプションやコマンド、その他機能を使って、特定のWebサイト内の情報をサイト内検索できます。
もし、特定のWebサイト内に検索機能が設置されていなくても、対象のURLを指定することで目的のページを見つけ出すことができます。
ただし、Webサイト内でGoogleにインデックスされているページだけが対象となるため注意しましょう。
次の章でGoogle検索エンジンのオプションやコマンドを利用する具体的な方法を解説します。
Google検索エンジン上でのサイト内検索の方法
特定のWebサイトにサイト内検索の機能がない場合、Googleの検索エンジンでURLやドメインを指定してサイト内検索しましょう。
Google検索エンジン上でのサイト内検索する4つの方法を解説します。
検索オプションを使う

検索オプションを使ってサイト内検索ができます。
手順は以下のとおりです。
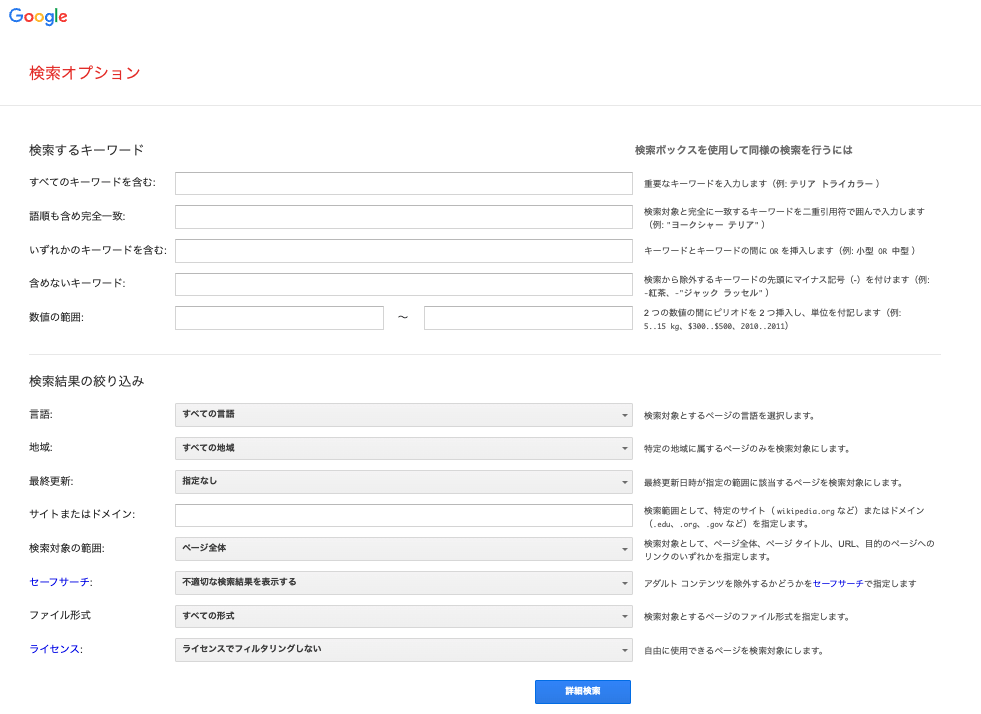
- Googleの「設定」から「検索オプション」をクリック
- 「サイトまたはドメインの項目」でサイト内検索したいドメインを入力
- 「詳細検索」をクリック
Googleの検索結果に、入力したドメイン内でインデックスされているWebページが表示されます。
検索コマンドを使う
検索コマンドを使ってドメインを指定すれば、サイト内検索ができます。
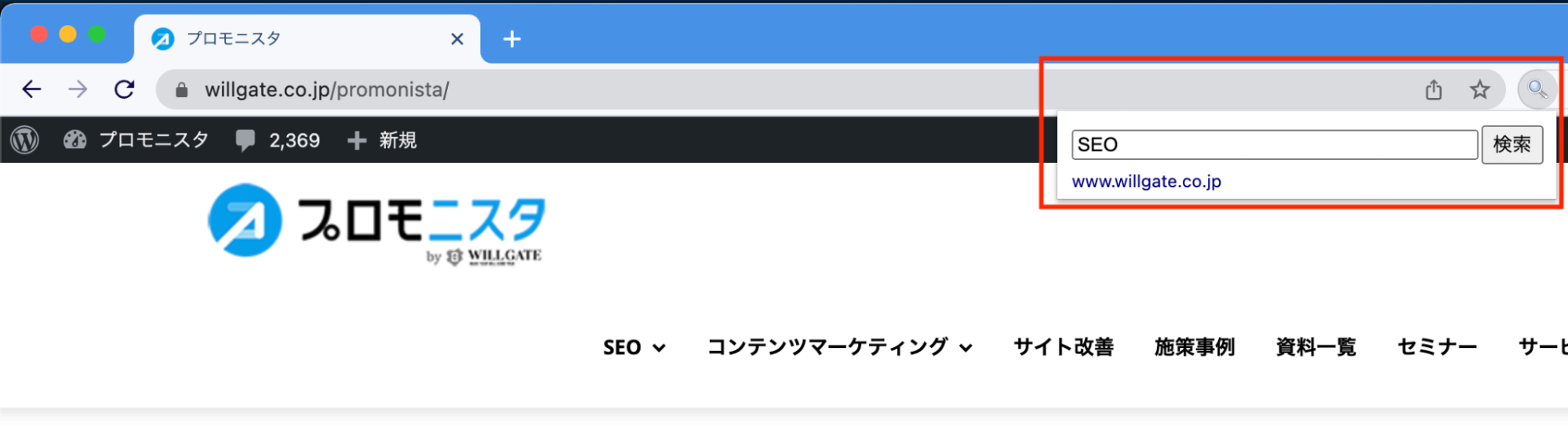
Googleの検索窓にsite:(サイトコロン)の文字列を入れたあとサイト内検索したいドメインを入力します。
検索したいキーワードも並べ、検索ボタンをクリックするだけです。
例)「SEO site:willgate.co.jp」

入力したドメイン内のインデックスされているWebページがGoogleの検索結果に表示されます。
ブラウザの拡張機能を使う
Search the current siteという拡張機能を使ってサイト内検索できます。

手順は以下のとおりです。
- Chromeを使ってSearch the current siteへアクセス
- 「Chromeに追加」をクリック
- 「拡張機能を追加」をクリック
- サイト内検索したいURLへアクセス
- ブラウザの拡張機能アイコンから「Search the current site」をクリック
- 検索窓に検索したいキーワードを入力して「検索」をクリック
ドメイン内のキーワードに該当するWebページが検索結果に表示されます。
拡張機能が使えるのはChromeのみなので、注意しましょう。
ブラウザの検索エンジン管理機能を使う
ブラウザの検索エンジン管理機能を使ってサイト内検索することも可能です。

手順は以下のとおりです。
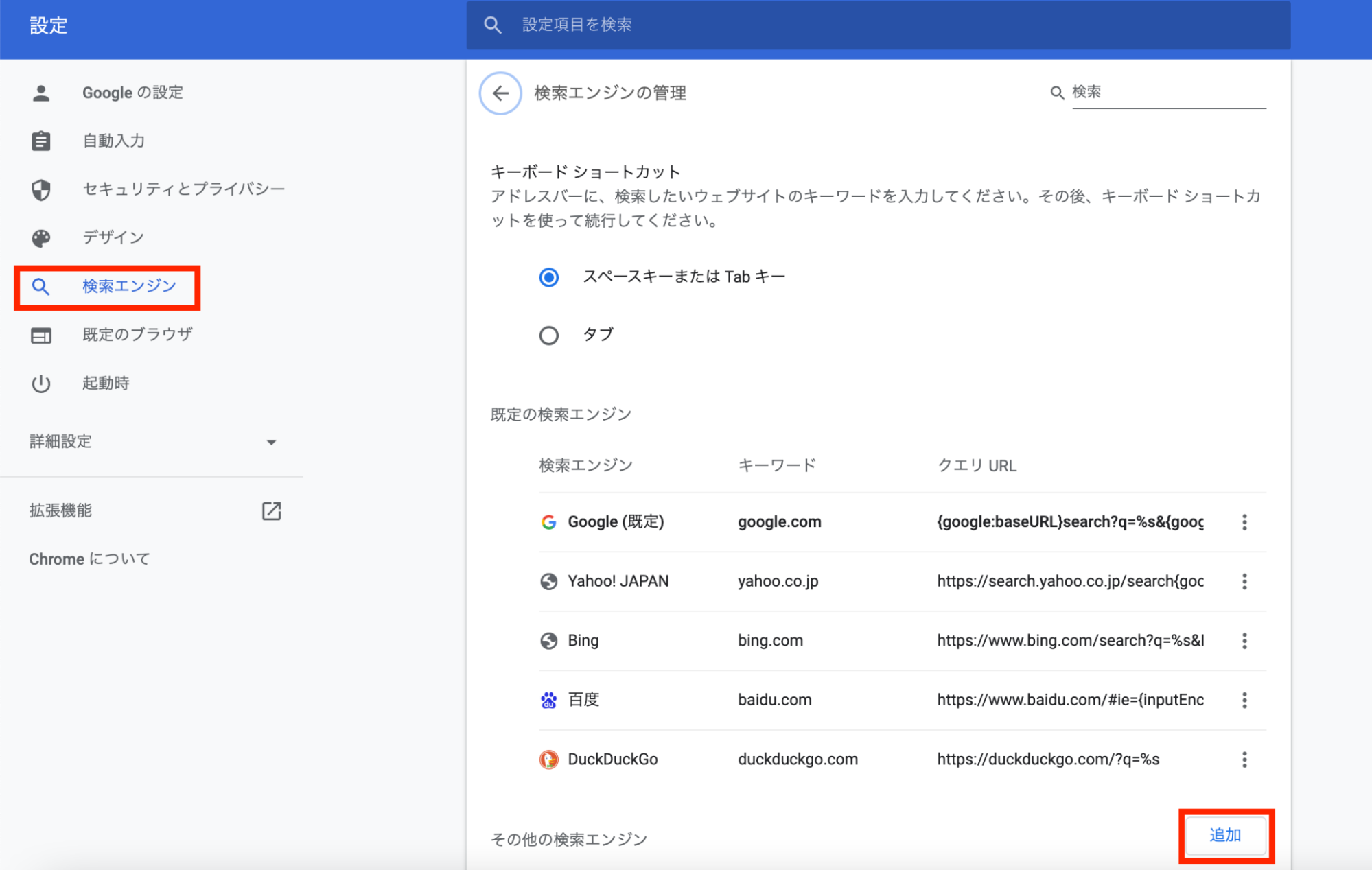
- Chromeブラウザのメニューから「設定」をクリック
- 左メニューの「検索エンジン」をクリック
- 「検索エンジンの管理」→「追加」の順にクリック
- ポップアップが表示されたら「検索エンジン」「キーワード」「URL」を設定して「保存」をクリック
- 追加した検索エンジンを「デフォルト設定」にする
設定できたら、GoogleChromeの検索ボックスに設定したキーワードを入力すると特定の検索エンジンを呼び出すことが可能です。
その検索エンジンを使えば設定したサイト内検索ができるようになります。
サイト内検索を特定Webサイト内に導入する方法
サイト内検索を特定Webサイト内に導入するには、Googleのカスタム検索やWordpressの機能などを活用します。
3つの導入方法について解説します。
Googleカスタム検索を導入する場合

Googleカスタム検索を導入する場合、以下の手順で設定を進めましょう。
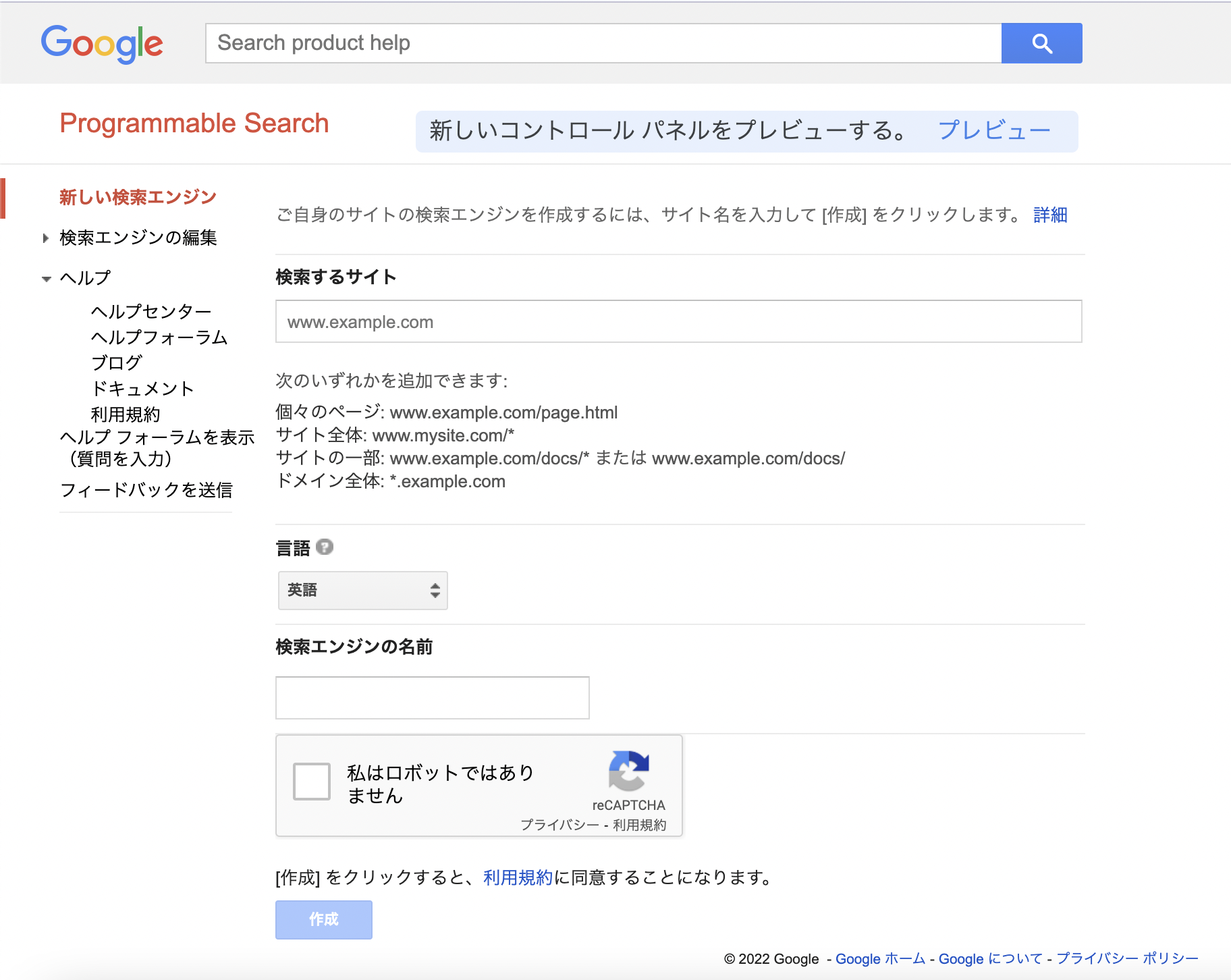
- Googleのプログラム可能なエンジンから「使ってみる」をクリック
- 「検索するサイト」にWebサイトのURLを入力
- 「言語」「検索エンジンの名前」を入力して「作成」ボタンをクリック
- 左メニューの「検索エンジンの編集」から登録した検索エンジンを選択
- 「コードを取得」をクリック
- コードをコピーして表示させたいWebサイトのHTMLソースに貼り付ける
ここまで設定できると、Googleカスタム検索エンジンがWebサイト上に表示されます。
Googleカスタム検索は無料かつ手軽に導入できる反面、デメリットとして、UI・デザインが最低限であること、Google広告が配信されてしまうことがあるため理解したうえで活用しましょう。
WordPressの標準機能やプラグインを使って導入する場合
WordPressを使ってWebサイトを運営しているのであれば、デフォルトでサイト内検索が装備されています。
そのため、本来なら標準機能やプラグインを使う必要はありません。
しかし、カスタマイズした場合にタグやプラグインを活用してサイト内検索を装備させることがあります。
以下のタグを使って好きな場所にサイト内検索の検索窓を呼び出すことが可能です。
<?php get_search_form(); ?>
また、「Search Everything」「Search & Filter」などのプラグインは無料で使えます。
サイト内検索ツールを使って導入する場合
専用のサイト内検索ツールは高機能でアフターフォローも受けられますが、コストがかかります。
ECサイトなど、コンテンツ量が膨大であったり内部検索が売上に直結したりする場合に検討しましょう。
専用ツールを導入する場合は、以下の点をサービス比較することをおすすめします。
- 検索精度の高さ
- 検索速度
- 検索窓のデザイン
- 検索以外の機能
- 管理画面の見やすさ
- 導入・運用のサポート内容
おすすめのツールは、以下の5つです。
高機能なサイト内検索を求めるのであれば、企業が提供するツールの導入を検討しましょう。
サイト内検索の結果をアナリティクスに反映する方法
サイト内検索の結果をアナリティクスに反映する手順を確認していきましょう。
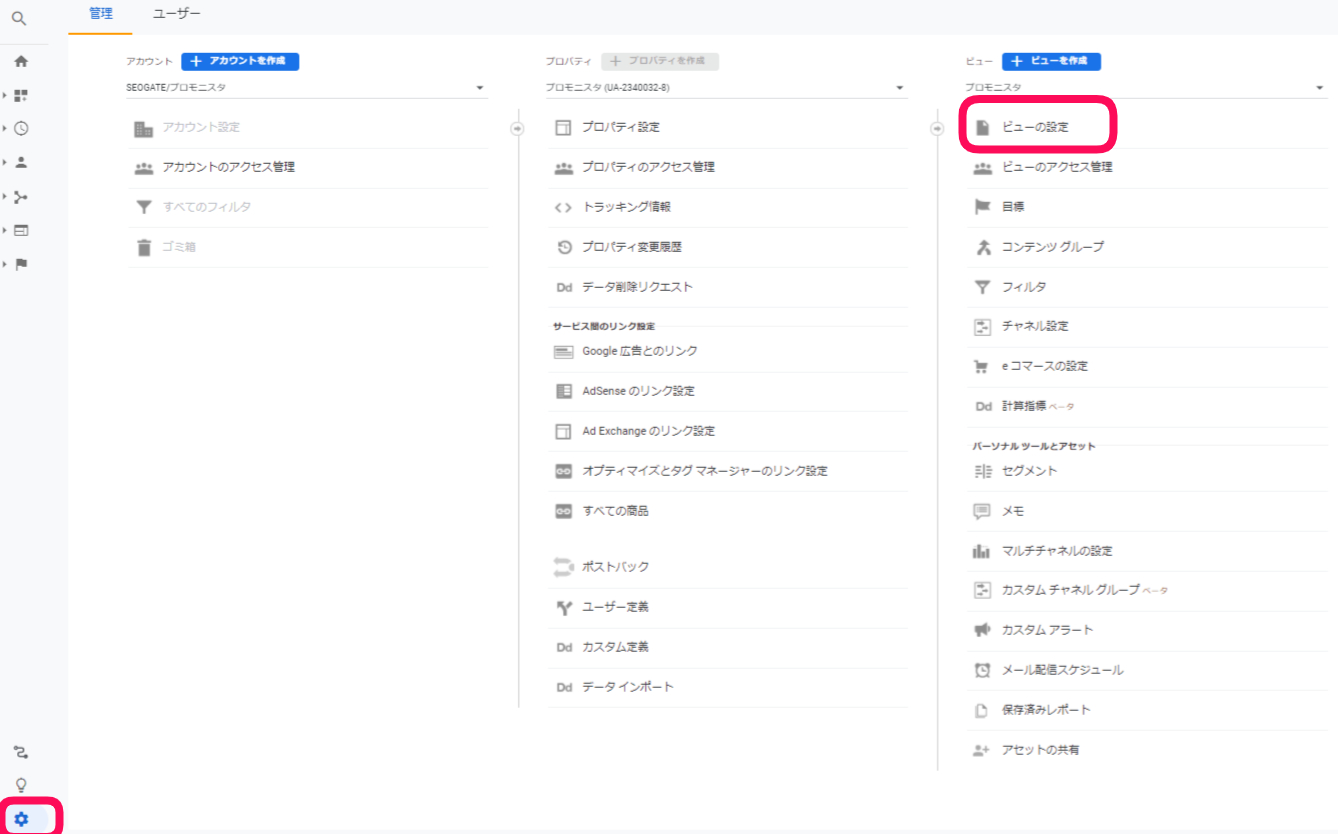
まず、Googleアナリティクスにログインし、管理画面から歯車マークをクリックして「ビューの設定」を選択します。

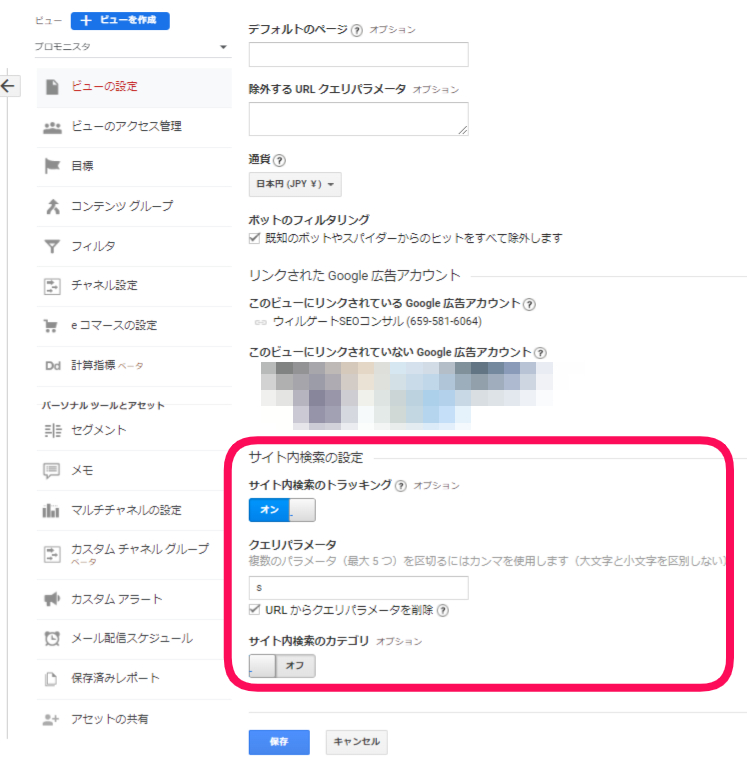
すると、スクロールすると以下の設定画面が表示されます。

- サイト内検索のトラッキング:オンに変更
- クエリパラメータ:サイト内検索を実行したときに「?」の次にくる文字を入力
- URLからクエリパラメータを削除:必要なければチェックなし
クエリパラメータは、サイト内検索を実行したときに出てくるURLを参考にします。
たとえば、「SEO」と調べたときに「http://xxx.jp/?wr=SEO」と出てきたら、「wr」と入力しましょう。
サイトごとに表示される文字列が異なるため、調査する必要があります。
サイト内検索における注意点
最後にサイト内検索における注意点を確認しましょう。
HTMLソースコード内の文字列は検索できない
メタタグなど、HTMLソースコード内にある文字列はサイト内検索で検索できず、検索結果画面にも表示されないため注意しましょう。
例えば、HTMLソースコード内に特定のタグやコードの記載されたページを探したいと思って検索窓に文字列を入れたと仮定します。
しかし、サイト内検索ではサイト内の表面上に見えるテキストのみが検索対象であるため、検索結果にHTMLソースコード内に特定のタグやコードの記載されたページは含まれません。
サイト内検索の検索結果に表示されるのは、ユーザーからサイト上に見えているテキスト文字列が対象であることを覚えておきましょう。
まとめ
本記事では、サイト内検索について解説しました。
ユーザーの利便性を高めたり、ユーザーが欲しい情報を知ってWebサイト運営に反映させたりできるメリットがあります。
サイト内検索のメリットや導入方法を改めて見直し、Webマーケティングに活かしましょう。
SEOに関して、何から着手すべきかわからない、なかなか成果がでないなどのお悩みがございましたら SEO無料相談も受け付けておりますので、お気軽にお問合せください。


 資料ダウンロード
資料ダウンロード SEO無料相談
SEO無料相談